分屏
安装
pnpm i splitpanes
示例位置
src/views/demo/pages/print/index.vue
属性说明

- class: default-theme 官网样式 不写的话没有样式
- min-size="20" 最小宽度或高度百分比
- max-size="20" 最大宽度或高度百分比
- :horizontal="true" 竖向
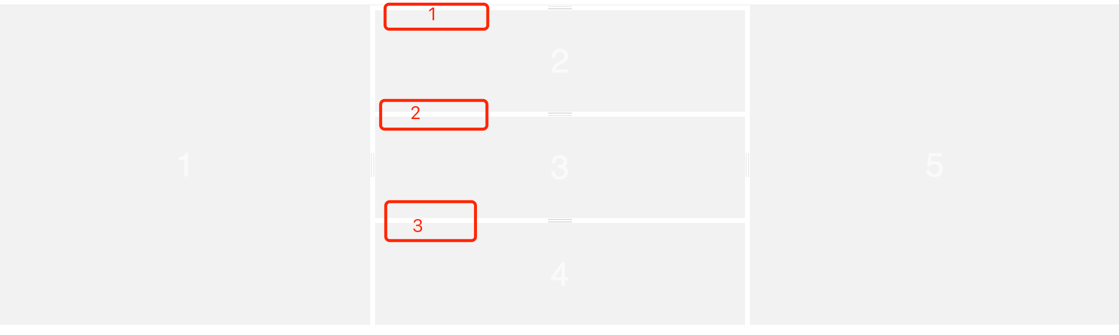
- :first-splitter="true" 第一列是否存第一个拖拽框,如上图 红框编号1 拖拽框
- push-other-panes Default: true 拖拽 红色编号3 时,当 白色编号3 列最小后 是否影响 白色编号2
- dbl-click-splitter Default: true 双击后占用全部高度,如:双击 红色编号2 后 白色编号3 会占据全部高度
- rtl Default: false 拖拽方向,如 白色编号1 向左拖拽,会向右扩展
事件
ready 监听是否就绪
resize 返回所有窗格对象及其维度的数组,并在调整大小时激发
resized 返回所有窗格对象及其维度的数组,并在用户拖动后停止调整大小时触发一次,在添加或删除窗格后发生的窗格内部调整大小后,也会触发此事件.
pane-click 返回单击的窗格对象及其尺寸.
pane-maximize 返回最大化的窗格对象及其尺寸.
pane-add 返回一个对象,该对象包含所添加窗格的索引和调整大小后的新窗格数组.
pane-remove 返回一个对象,该对象包含已删除的窗格和所有剩余窗格对象的数组,以及调整大小后的尺寸.
splitter-click 直接在单击拆分器之后返回下一个窗格对象(及其尺寸).
使用:
vue
<splitpanes
class="default-theme"
@resize="log('resize', $event)"
@resized="log('resized', $event)"
@pane-maximize="log('pane-maximize', $event)"
@pane-click="log('pane-click', $event)"
@ready="log('ready', $event)"
@splitter-click="log('splitter-click', $event)"
style="height: 400px">
<pane v-for="i in 3" :key="i" min-size="10">
<span>{{ i }}</span>
</pane>
</splitpanes> 前端开发框架
前端开发框架