前端开发框架
前言
1、为什么推荐使用Vue3、TypeScript
- TypeScript可以清晰的表达所传递的参数的结构、类型,Vue3采用TypeScript编写,比Vue2更完美的支持TypeScript;
- 文件大小是Web 应用程序的最关键的关注点之一:vue3按需编译,体积比vue2.x更小,尽管增加了许多新功能,但 Vue 3 的基准大小压缩后约为 10 KB,还不到 Vue 2(23KB) 的一半,Vue3性能比Vue2快1.2~2倍(官方数据);
- Vue3中使用Compostion API逻辑代码更集中:Vue2代码逻辑分散,阅读代码时相关代码转跳功能较弱,需要在data/methods/mounted反复的切换到对应位置。
2、相较于原生Vue3框架有什么优势
- 提供一个包含前端常用组件的基础框架,在工程结构层面提供框架开发与业务开发分离的能力
- 在工程结构层面对业务模块进行隔离,可以减少业务开发中对框架本身的改造,从而做到一键拆合项目;
- 更适应后端微服务的开发模式,支持模块统一配置请求前缀,如:/auth/xx、/sys/xx
- 框架集成了前端框架中常用的模块:后端请求、统一的请求响应拦截、路由守卫、前端缓存、前端加密等功能;
- 框架开发与业务开发分开,业务本身采用模块化开发:支持多个无关联业务模块并行开发,减少因对框架的改造,而造成的代码冲突。最终多个无关模块可以零修改合并或拆分多个前端工程。
3、丰富的组件及示例
- 在大量组件的基础上,开发了多个页面进行代码演示,以复制粘贴的方式协助开发者快速上手组件使用;
- 常见组件封装,配备相关组件、API使用指南:整体集成扩展了几十个组件,能够满足项目开发中的大多数需求,同时提供组件和API相关的使用指南,并不断完善相关组件的使用示例;
4、微前端解决方案
- 框架中内置微前端功能,同时提供微前端的接入指南,以及集成了微前端的基础工程,协助开发者快速提升微前端相关的理论知识和实战经验;
框架概述
首先,CPVF前端框架要完成常见框架所需的基础功能(后端请求、拦截)外,还会对基础组件库进行二次封装,提升项目开发效率。同时针对相关组件提供完善的使用文档,以及相应的使用案例,降低框架使用难度。
其次,适应当下常见的微服务开发模式,提供前端模块化开发能力,尽力降低基础框架和业务模块之间的耦合度,为后续基础框架升级提供一定保障。
再次,集成当下比较流行的前端技术,在CPVF框架的基础上,提供大屏、微前端相关的解决方案,并提供对应的脚手架工程,为项目研发提供相关的技术储备。
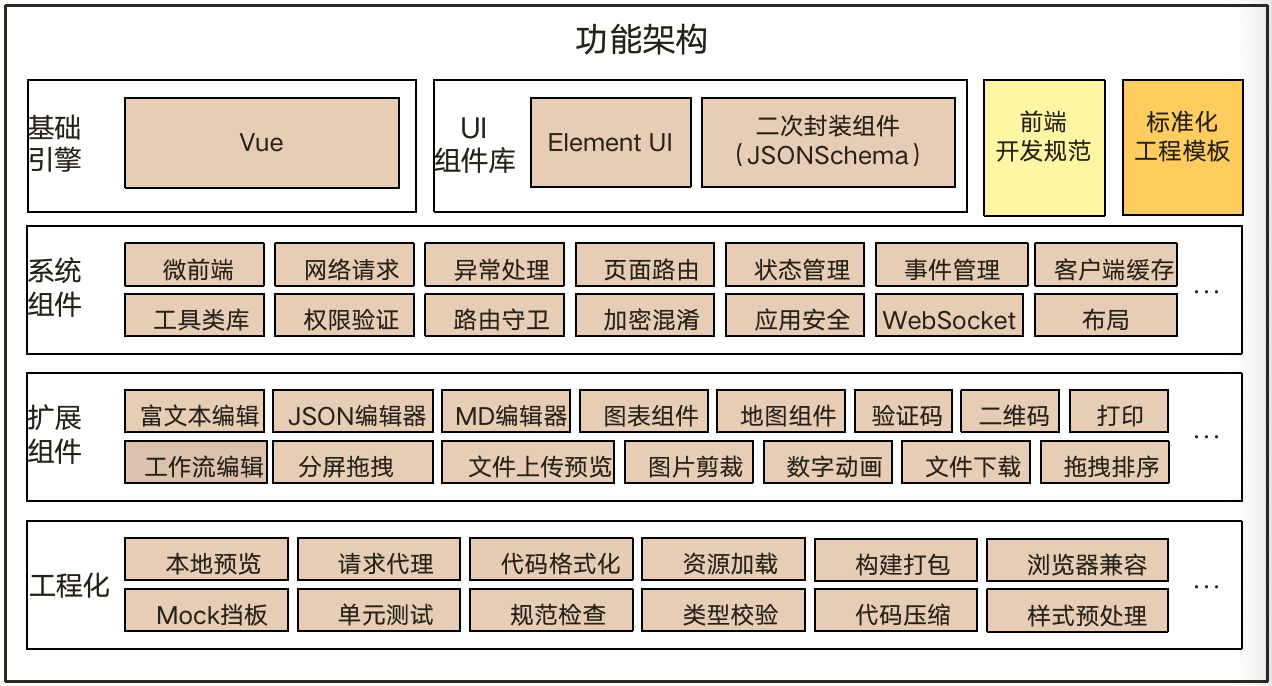
功能架构
功能架构图

图4.2.2.2 功能架构
核心功能
- 工程代码模块化管理,轻松实现模块的拆分与合并;
- 清晰、统一的网络请求Axios、异常处理封装;
- 前端存储在开发过程中结构清晰,打包上线后进行加密存储,为前端缓存数据提供一定保障;
- 封装常见的长短UUID、dom操作、时间处理等工具类;
- 集成前端状态管理和事件管理,方便管理全局状态和事件;
- 常见组件二次封装:基于基础组件对Table、Form、Tree、密码强度等常见组件进一步封装,只需简单配置即可快速使用;
- 扩展组件集成:框架中也集成了,图表Echarts、地图、富文本编辑器、MarkDown编辑器、动画、水波纹、水印等组件,后续仍在陆续完善列表拖拽排序、拖拽布局、协作文档、甘特图等功能,尽量满足企业级前端开发过程中的需求;
- Mock服务:集成了Mock服务,为前后分离的开发方式提供助力;
- 代码压缩:可选开启前端压缩功能,并配有nginx开启压缩的说明文档,提升前端访问性能;
- 代码规范:代码类型检查、代码风格检查、代码提交检查,多人协作进行前端开发更加规范;
- 项目生成能力:提供前端项目生成模块,快速生成常见前端项目,大大提升开发效率;
- 集成统一系统管理:基于微服务集成一套完善的、可拆可和的权限管理系统。
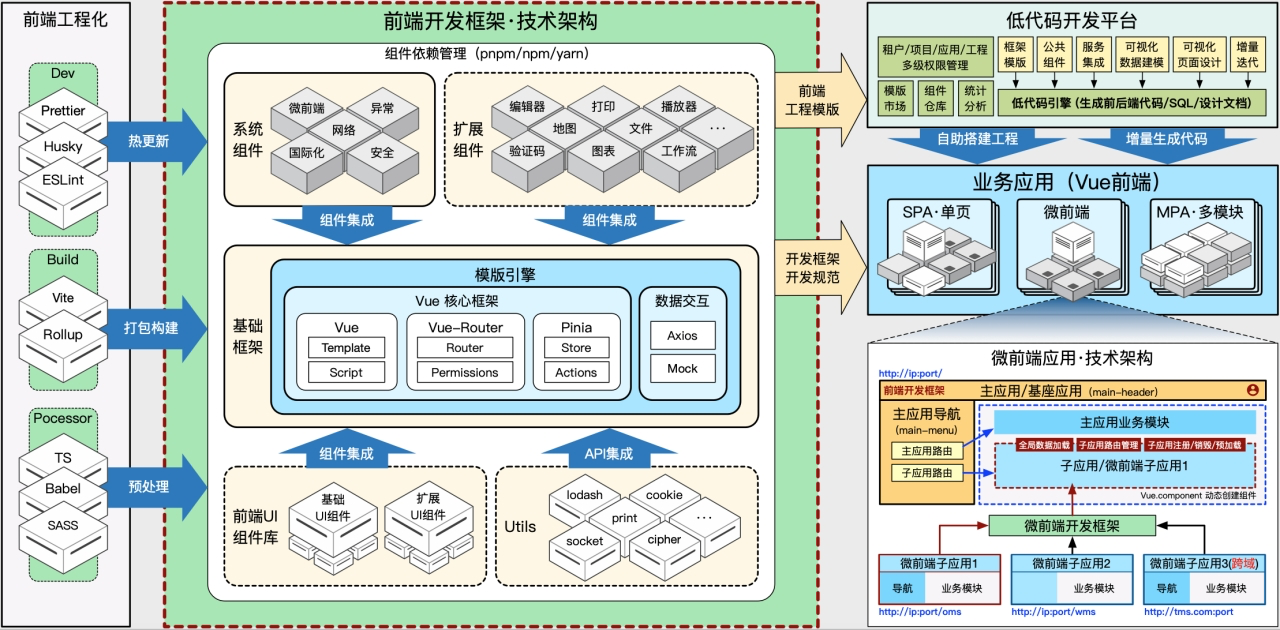
技术架构

图4.2.2-3 技术架构
核心能力
- 为开发中大型项目提供开箱即用的解决方案。
- 紧跟前端技术发展,采用Vue3、Vite2、ElementPlus、TypeScript、微前端等主流前端技术。
- 提供详细的配置说明文档和API说明文档,并总结整理部分API的使用样例、使用技巧以及常见问题解析。
- 结合低代码平台,提供前端脚手架模板,快速生成部分前端业务代码,减少业务代码开发量,进一步提升前端开发效率。
- 技术支持团队,全程协助前端开发人员解决在使用框架过程中所遇到的难题。
核心价值
- 对常用组件进行封装,引入适配三方组件,为项目开发提供开箱即用的解决方案,提升项目开发效率;
- 解决微服务开发中常见的多源后端(无统一网关或有统一网关请求前缀不统一的情况),无法统一配置请求前缀和代理的问题;
- 提供统一的微前端(内置微前端功能)和大屏解决方案;
 前端开发框架
前端开发框架