快速使用本框架
请尽量不要改动基础框架
业务开发可以尽量在views下开发,如:views/upms upms相关的所有功能均在upms目录下完成, 否则可能会遇到前后端无法兼容、版本升级困难的问题。
如有需求对基础框架进行修改,请尽量将代码进行模块化处理。
如何启动项目
- 升级 node 版本 16.13.x(如需使用 nvm 进行包管理,联系管理员)
- 云桌面设置 registry:
npm config set registry http://192.102.20.230:8081/repository/npm-public/ - 在.npmrc 中添加 源(该源在 Devops 流水线中同样适用)
registry=http://192.102.20.230:8081/repository/npm-public/ - 全局安装 pnpm
npm i -g pnpm(请勿在项目内安装 pnpm,可能会遇到问题) - 安装依赖
pnpm install
- 安装依赖
- 运行
pnpm dev
- 运行
- 打包
pnpm build
- 打包
- 使用Mock数据,配置.env.development中的VITE_MOCK=true,可以不依赖后端启动前端工程
微应用配置
主应用与微应用如何进行开发、部署(主应用和子应用共用一套权限管理体系)
主应用配置
- 开发态.env.development
- 开发态配置是否子应用 VITE_MICRO=false
- 运行态.env.production
- 运行态配置是否子应用 VITE_MICRO=false
- 部署
- 使用npm run build即可
- 容器云配置ingress,域名如:cpvf-ui.com
- / => xxx-ui:80
- /sys => xxx-server:port
- /sso => xxx-server:port
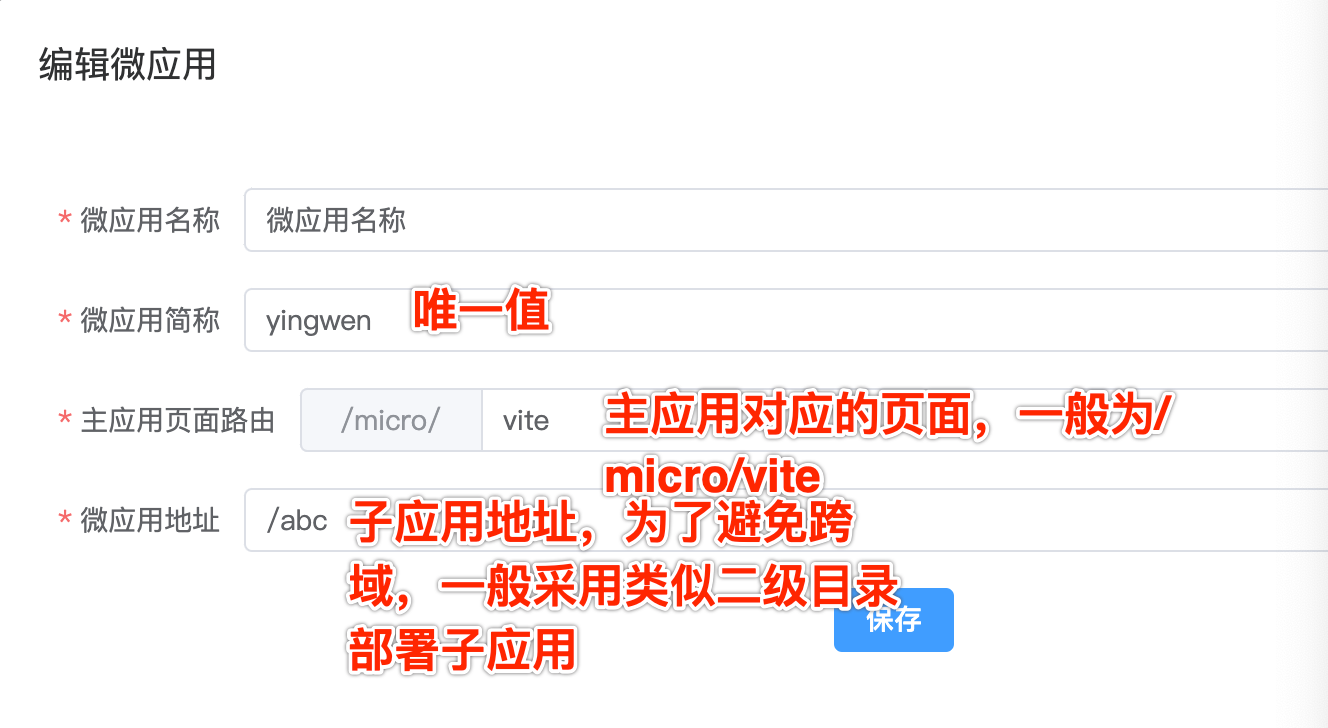
- 添加子应用
- 在/upms/micro-app路由下添加子应用信息

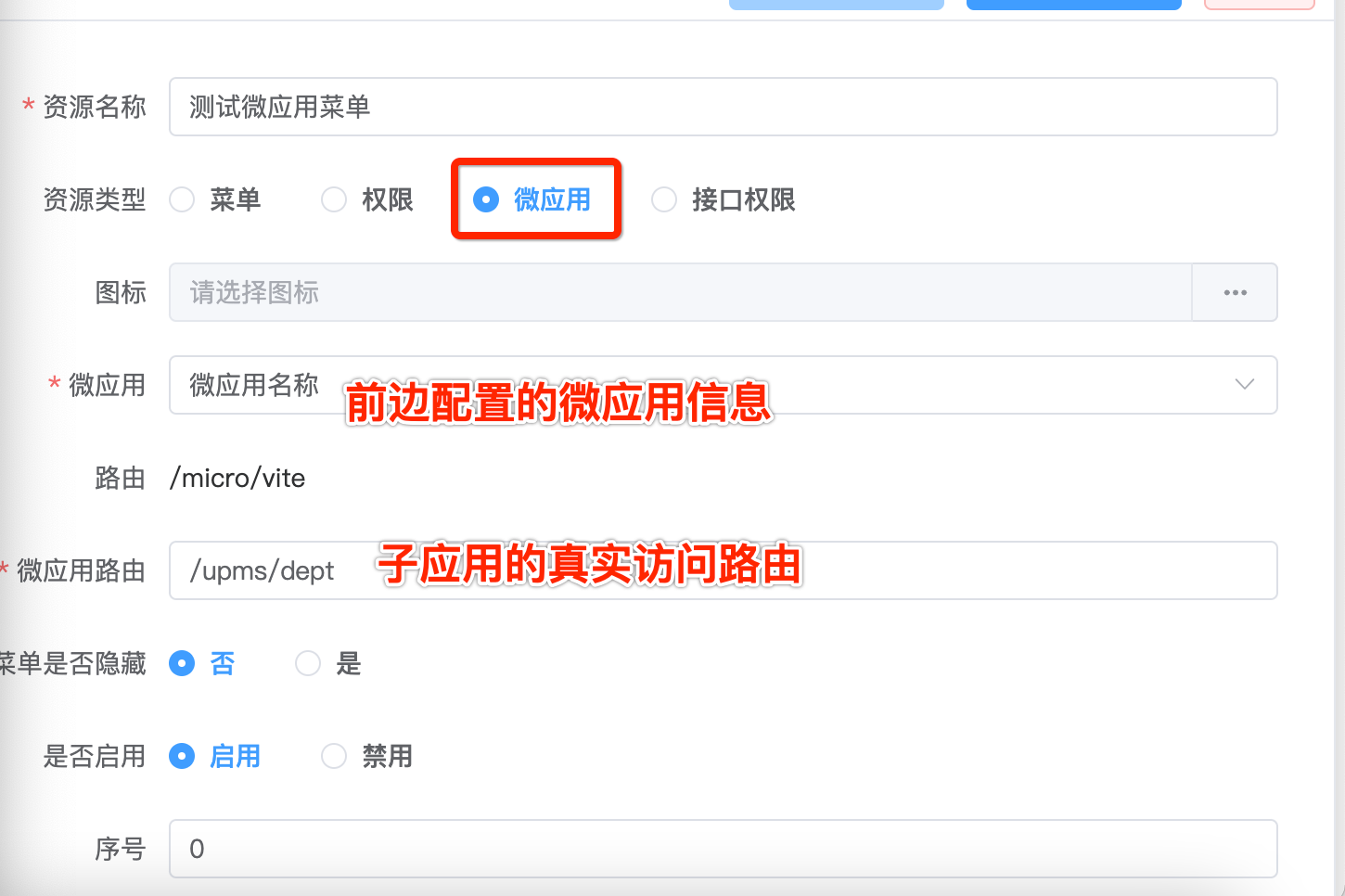
- 添加菜单

- 子应用菜单结构ts
{ path: '/micro/vite', name: '', meta: { microPath: '/upms/dept' }, type: '2' }
- 在/upms/micro-app路由下添加子应用信息
子应用配置
- 开发态.env.development
- 开发态配置是否子应用 VITE_MICRO=true
- 运行态.env.micro(需要部署的二级目录)
- 运行态配置是否子应用 VITE_MICRO=true
- 静态资源地址() VITE_APP_STATIC_URL=abc
- 构建资源公共路径 VITE_PUBLIC_PATH=/abc/
- 部署
- 使用npm run build-micro即可
- 容器云配置ingress,域名如:cpvf-ui.com
- /abc => xxx-micro-ui:80
- 菜单配置
- 无需配置:原理 => 子应用和主应用共用一套权限体系,只需要将主应用菜单的微应用path调整为真实路由即可共用
- 菜单结构ts
{ path: '/upms/dept', name: '', meta: { microPath: '/upms/dept' }, type: '0' }
 前端开发框架
前端开发框架