部署说明
主、微应用如何进行开发、部署
注意:主应用和微应用共用一套权限管理体系
主应用
- 开发态.env.development
- 开发态配置是否子应用 VITE_MICRO=false
- 运行态.env.production
- 运行态配置是否子应用 VITE_MICRO=false
- 部署
- 使用npm run build即可
- 容器云配置ingress,域名如:cpvf-ui.com
- / => xxx-ui:80
- /sys => xxx-server:port
- /sso => xxx-server:port
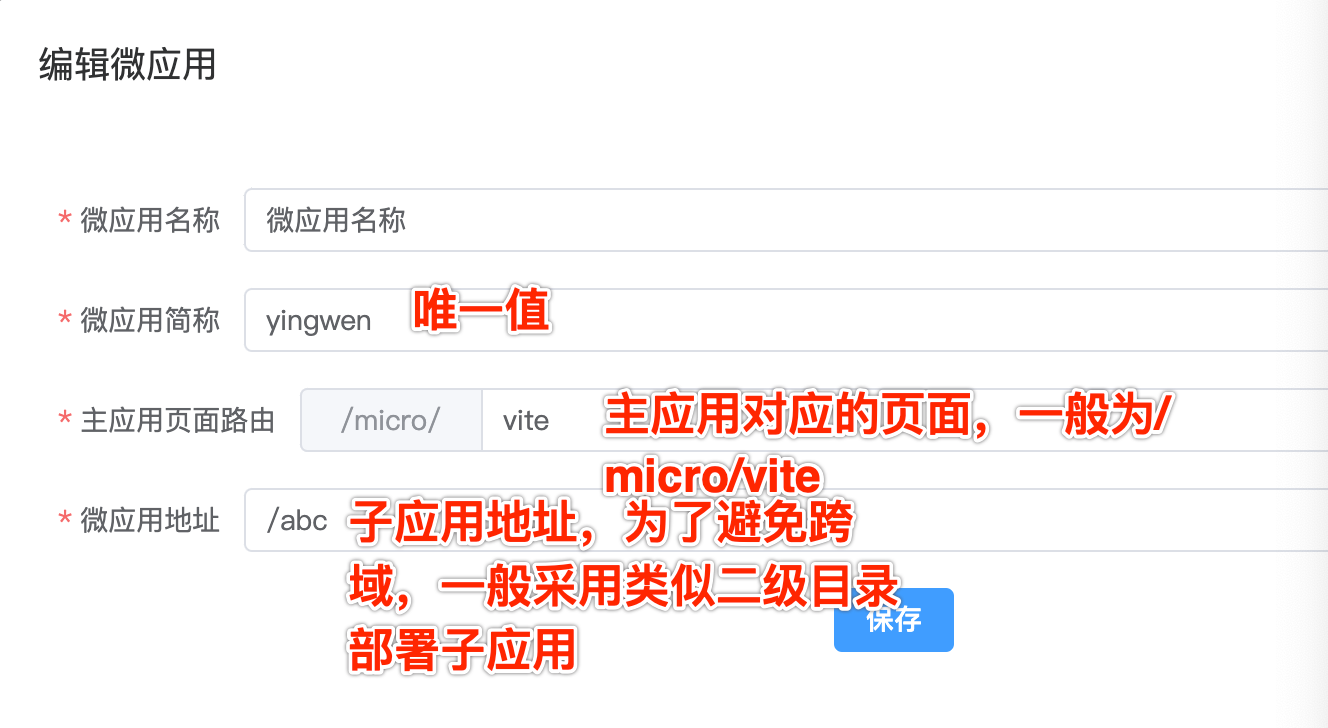
- 添加子应用
- 在/upms/micro-app路由下添加子应用信息

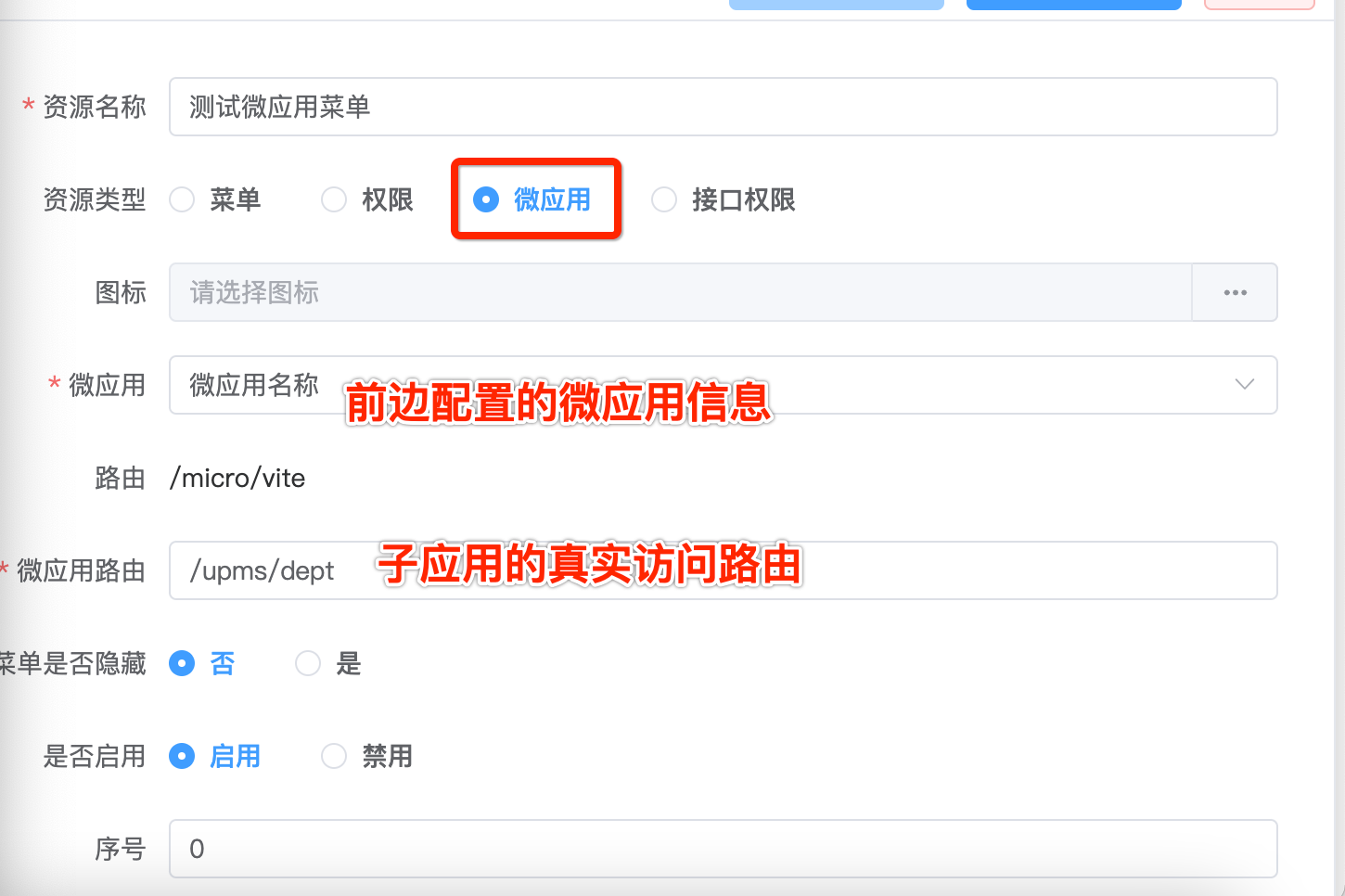
- 添加菜单

- 子应用菜单结构ts
{ path: '/micro/vite', name: '', meta: { microPath: '/upms/dept' }, type: '2' }
- 在/upms/micro-app路由下添加子应用信息
子应用
- 开发态.env.development
- 开发态配置是否子应用 VITE_MICRO=true
- 运行态.env.micro(需要部署的二级目录)
- 运行态配置是否子应用 VITE_MICRO=true
- 静态资源地址() VITE_APP_STATIC_URL=abc
- 构建资源公共路径 VITE_PUBLIC_PATH=/abc/
- 部署
- 使用npm run build-micro即可
- 容器云配置ingress,域名如:cpvf-ui.com
- /abc => xxx-micro-ui:80
- 菜单配置
- 无需配置:原理 => 子应用和主应用共用一套权限体系,只需要将主应用菜单的微应用path调整为真实路由即可共用
- 菜单结构ts
{ path: '/upms/dept', name: '', meta: { microPath: '/upms/dept' }, type: '0' }
 前端开发框架
前端开发框架