介绍
简介
多种流程驱动第三方应用程序方式
嵌入式集成
前端JWT(Token)权鉴扩展
- 本地缓存扩展约定 缓存key为
BUSINESSTOKENKEY,缓存value为BUSINESSTOKENVALUE
e.g. 业务token的headers为xx-Token,value为12345-678aa
localStorage.setItem('BUSINESSTOKENKEY','xx-Token')
localStorage.setItem('BUSINESSTOKENVALUE','12345-678aa')流程平台模块集成(以【我的待办】模块为例)
- 包含主要功能 (features)
[x] 查看我的待办列表 [x] 删除待办列表 [x] 办理待办操作 [x] 查看流程信息,任务节点,流程图等
- 安装依赖 (install)
(pnpm/yarn add) (npm install) @cpitibpm/todolist --registry http://100.5.22.178:8081/repository/npm-public (公司内网地址,可代理拉去互联网npm包)- 配置引用 (config)
在 main.js/main.ts文件中引入
import VXETable from 'vxe-table';
import 'vxe-table/lib/style.css';
import TodoList from '@cpitibpm/todolist'
import '@cpitibpm/todolist/dist/todolist.style.css'; //todolist
app.use(TodoList) // 注册待办组件
app.use(s); //依赖VXETable- 使用 (useage)
// 在新建空白路由页面入口
<template>
<div>
<TodoList />
</div>
</template>- 适用范围 以上步骤适用范围(我的待办todolist、我的已办finishedlist、我的流程mineprocess、所有历史流程allhisprocess、正在运行中的流程allrunprocess、所有历史任务allhistasks、流程设计列表bpmnlist、决策模型设计列表dmnlist)
流程平台模块列表&配套包名
可按需取用
import BpmnList from '@cpitibpm/bpmnlist'; // 流程设计列表
import BpmnRender from '@cpitibpm/bpmrender'; // 查看流程渲染图
import AllHisprocess from '@cpitibpm/allhisprocess'; // 所有历史流程实例
import AllRunprocess from '@cpitibpm/allrunprocess'; // 所有正在运行的流程
import AllHistasks from '@cpitibpm/allhistasks'; // 所有历史任务
import DmnList from '@cpitibpm/dmnlist'; // 决策模型列表
import TodoList from '@cpitibpm/todolist'; // 待办列表
import FinishedList from '@cpitibpm/finishedlist'; // 已办列表
import MineProcess from '@cpitibpm/mineprocess'; // 我的流程
// 配套样式文件
import '@cpitibpm/dmnlist/dist/DmnList.style.css'; //DmnList
import '@cpitibpm/bpmnlist/dist/BpmnList.style.css'; //BpmnList
import '@cpitibpm/allhisprocess/dist/AllHisprocess.style.css'; //AllHisprocess
import '@cpitibpm/allrunprocess/dist/AllRunprocess.style.css'; //AllRunprocess
import '@cpitibpm/allhistasks/dist/AllHistasks.style.css'; //AllHistasks
import '@cpitibpm/bpmrender/dist/bpm/style.css'; //bpmrender
import '@cpitibpm/todolist/dist/todolist.style.css'; //todolist
import '@cpitibpm/finishedlist/dist/finishedlist.style.css'; // finishedlist
import '@cpitibpm/mineprocess/dist/mineprocess.style.css'; // mineprocess- Demo实例 (可提供demo实例)
BpmnRender集成
BpmnRender包含功能
- 流程图查看
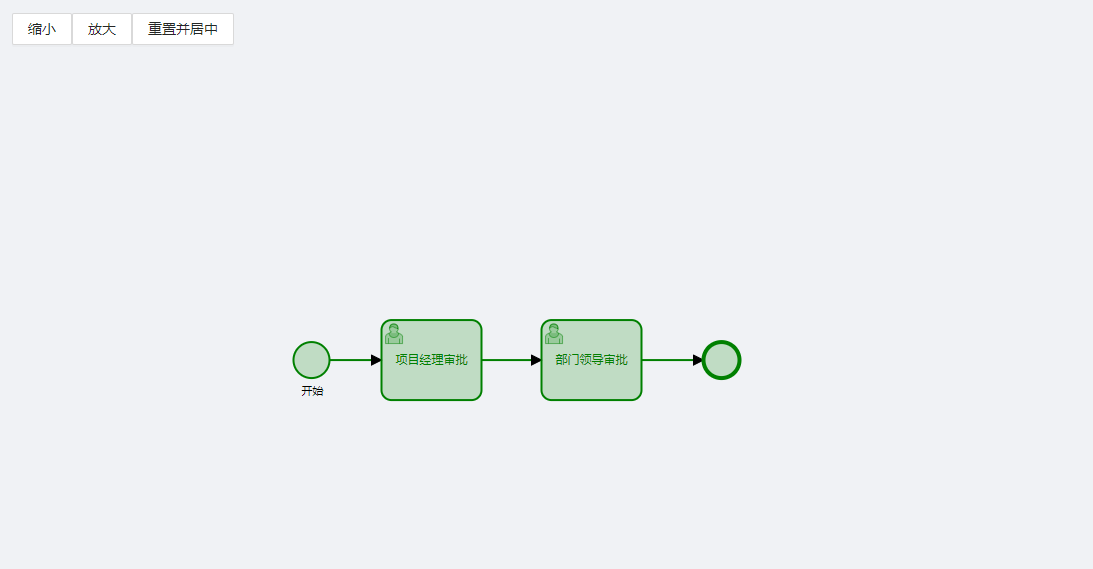
- 流程图放大、缩小、重置居中
- 完成,待完成进度标识
组件集成方式(适用vue3项目)
安装依赖
(pnpm/yarn add) (npm install) @ibpm/bpmrender --registry http://100.5.22.178:8081/repository/npm-public (公司内网地址)在
main.js/main.ts文件中引入import BpmnRender from '@ibpm/bpmrender'app.use(BpmnRender) // 注册组件import '@ibpm/bpmrender/dist/bpm/style.css'
在具体业务页面中使用
vue
<template>
<BpmnRender
v-if="xmlContent&&activityInsListData.length&&recordListData.length"
:taskId="taskId"
:xmlContent='xmlContent'
:recordListData="recordListData"
:activityInsListData="activityInsListData"
></BpmnRender>
</template>taskId 为待办、已办列表返回值
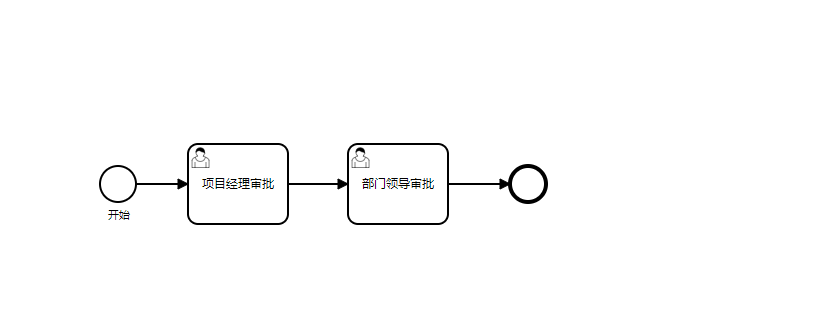
其中xmlContent 为必传字段,可查看流程图,如下图

recordListData和activityInsListData 属性为流程图根据数据渲染图形颜色字段, 如下图,表示流程已完成 
代码demo:
javascript
let xmlContent = `<?xml version="1.0" encoding="UTF-8"?>
<definitions
xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:di="http://www.omg.org/spec/DD/20100524/DI"
xmlns:camunda="http://camunda.org/schema/1.0/bpmn" id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2" targetNamespace="http://bpmn.io/bpmn" exporter="Camunda Modeler" exporterVersion="4.8.0-nightly.20210427">
<process id="Process_1660786761843" name="请假0818" isExecutable="true">
<startEvent id="StartEvent_1" name="开始" camunda:formKey="drag_0907">
<outgoing>Flow_1p5etxq</outgoing>
</startEvent>
<sequenceFlow id="Flow_1p5etxq" sourceRef="StartEvent_1" targetRef="Activity_07x1q7i" />
<sequenceFlow id="Flow_1odizz8" sourceRef="Activity_07x1q7i" targetRef="Activity_1msq9h4" />
<endEvent id="Event_0rzk7r4">
<incoming>Flow_0973okd</incoming>
</endEvent>
<sequenceFlow id="Flow_0973okd" sourceRef="Activity_1msq9h4" targetRef="Event_0rzk7r4" />
<userTask id="Activity_07x1q7i" name="项目经理审批" camunda:formKey="drag_0907" camunda:assignee="U1560134649743319041">
<incoming>Flow_1p5etxq</incoming>
<outgoing>Flow_1odizz8</outgoing>
</userTask>
<userTask id="Activity_1msq9h4" name="部门领导审批" camunda:formKey="drag_0907" camunda:assignee="Ue9ca23d68d884d4ebb19d07889727dae">
<incoming>Flow_1odizz8</incoming>
<outgoing>Flow_0973okd</outgoing>
</userTask>
</process>
<bpmndi:BPMNDiagram id="BpmnDiagram_1">
<bpmndi:BPMNPlane id="BpmnPlane_1" bpmnElement="Process_1660786761843">
<bpmndi:BPMNEdge id="Flow_0973okd_di" bpmnElement="Flow_0973okd">
<di:waypoint x="500" y="120" />
<di:waypoint x="562" y="120" />
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="Flow_1odizz8_di" bpmnElement="Flow_1odizz8">
<di:waypoint x="340" y="120" />
<di:waypoint x="400" y="120" />
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="Flow_1p5etxq_di" bpmnElement="Flow_1p5etxq">
<di:waypoint x="188" y="120" />
<di:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
<bpmndi:BPMNShape id="StartEvent_1y45yut_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="159" y="145" width="23" height="14" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Event_0rzk7r4_di" bpmnElement="Event_0rzk7r4">
<omgdc:Bounds x="562" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_12gv2q7_di" bpmnElement="Activity_07x1q7i">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0v8tboe_di" bpmnElement="Activity_1msq9h4">
<omgdc:Bounds x="400" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`
let activityInsListData = [
{
"activityId": "StartEvent_1",
"activityName": "开始",
"activityType": "startEvent",
"startTime": 1663224550000,
"endTime": 1663224550000,
"durationInMillis": 3,
"completed": true,
"activityInstanceState": 4
},
{
"activityId": "Activity_07x1q7i",
"activityName": "项目经理审批",
"activityType": "userTask",
"startTime": 1663224550000,
"endTime": 1663224742000,
"durationInMillis": 192472,
"completed": true,
"activityInstanceState": 4
},
{
"activityId": "Activity_1msq9h4",
"activityName": "部门领导审批",
"activityType": "userTask",
"startTime": 1663224742000,
"endTime": 1663224791000,
"durationInMillis": 49169,
"completed": true,
"activityInstanceState": 4
},
{
"activityId": "Event_0rzk7r4",
"activityType": "noneEndEvent",
"startTime": 1663224791000,
"endTime": 1663224791000,
"durationInMillis": 0,
"completed": true,
"activityInstanceState": 1
}
]
let recordListData = [
{
"actName": "部门领导审批",
"actId": "Activity_1msq9h4",
"deptName": "集团总部",
"assigneeName": "管理员",
"duration": "49秒",
"comment": {
"comment": "已处理"
},
"createTime": 1663224742000,
"finishTime": 1663224791000,
"handler": "管理员"
},
{
"actName": "开始",
"actId": "StartEvent_1",
"deptName": "集团总部",
"assigneeName": "管理员",
"comment": {
"comment": "管理员发起流程"
},
"createTime": 1663224550000,
"finishTime": 1663224550000,
"handler": "管理员"
},
{
"actName": "项目经理审批",
"actId": "Activity_07x1q7i",
"deptName": "中邮信息科技(北京)有限公司",
"assigneeName": "wyq",
"duration": "3分钟",
"comment": {
"comment": "已处理"
},
"createTime": 1663224550000,
"finishTime": 1663224742000,
"handler": "wyq"
}
]recordListData数据来自接口 /cpit-engine/process-instance/flow-record-detail
activityInsListData数据来自接口 /cpit-engine/process-instance/${id}/activity-instance
DmnRender集成
DmnRender包含功能
- Dmn决策表查看
组件集成方式(适用vue项目)
安装使用
安装依赖
yarn add cpit-dmn-render --registry http://100.5.22.178:8081/repository/npm-cpvf (公司内网地址)在
main.js/main.ts中引入import DmnRender from 'cpit-dmn-render'app.use(DmnRender) // 注册组件import 'cpit-dmn-render/style.css'
在具体业务页面中使用
vue
<template>
<DmnRender
:xmlContent='xmlContent'
></DmnRender>
</template>代码demo:
xml
let dmnxmlContent = `<?xml version="1.0" encoding="UTF-8"?>
<definitions
xmlns="https://www.omg.org/spec/DMN/20191111/MODEL/"
xmlns:dmndi="https://www.omg.org/spec/DMN/20191111/DMNDI/"
xmlns:dc="http://www.omg.org/spec/DMN/20180521/DC/"
xmlns:di="http://www.omg.org/spec/DMN/20180521/DI/" id="Definitions_87c319" name="dish_87c319" namespace="http://camunda.org/schema/1.0/dmn" exporter="Camunda Modeler" exporterVersion="4.12.0">
<decision id="Decision_dc5ce4" name="qqqqqqqqqqq">
<informationRequirement id="InformationRequirement_0u9w5up">
<requiredDecision href="#Decision_1i4f7j6" />
</informationRequirement>
<decisionTable id="DecisionTable_1pg8gal">
<input id="InputClause_0ldcww7">
<inputExpression id="LiteralExpression_134bx5r" typeRef="string" />
</input>
<output id="OutputClause_0jngrzy" typeRef="string" />
</decisionTable>
</decision>
<decision id="Decision_1i4f7j6" name="qqq">
<variable id="InformationItem_1gizcgm" />
<literalExpression id="LiteralExpression_15ejrki" />
</decision>
<dmndi:DMNDI>
<dmndi:DMNDiagram>
<dmndi:DMNShape id="DMNShape_10002i5" dmnElementRef="Decision_dc5ce4">
<dc:Bounds height="80" width="180" x="140" y="110" />
</dmndi:DMNShape>
<dmndi:DMNEdge id="DMNEdge_1f3vc6f" dmnElementRef="InformationRequirement_0u9w5up">
<di:waypoint x="590" y="270" />
<di:waypoint x="230" y="210" />
<di:waypoint x="230" y="190" />
</dmndi:DMNEdge>
<dmndi:DMNShape id="DMNShape_029f2qr" dmnElementRef="Decision_1i4f7j6">
<dc:Bounds height="80" width="180" x="500" y="270" />
</dmndi:DMNShape>
</dmndi:DMNDiagram>
</dmndi:DMNDI>
</definitions>`BpmnDesigner集成
集成代码.vue文件(SFC) Vue3为例 依赖项同 cpit-bpm-render
vue
<template>
<div class="containers">
<div
id="canvas"
class="canvas"
></div>
<div>
<div
class="panel mr-2 mt-8"
>
<div
id="js-properties-panel"
ref="jsPropertiesPanel"
></div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, onMounted, toRefs } from 'vue';
// 引入相关的依赖
/* import BpmnViewer from 'bpmn-js'*/
import BpmnModeler from 'bpmn-js/lib/Modeler';
import {
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
// use Camunda Platform properties provider
CamundaPlatformPropertiesProviderModule,
}
from 'bpmn-js-properties-panel';
import CamundaExtensionModule from 'camunda-bpmn-moddle/lib';
import camundaModdleDescriptor from 'camunda-bpmn-moddle/resources/camunda.json';
import './assets/diagram-js.css';
import './assets/bpmn-js.css';
import './assets/bpmn-font/css/bpmn.css';
import './assets/bpmn-font/css/bpmn-codes.css';
import './assets/bpmn-font/css/bpmn-embedded.css';
/* 右边工具栏样式*/
// import './assets/bpmn-js-properties-panel.css';
import './assets/element-templates.css';
import './assets/properties-panel.css';
import customTranslate from './customTranslate';
let bpmnModeler = null as any;
// interface vallab {
// value?: string;
// label?: string;
// }
export default defineComponent({
name: 'BpmnDrawer',
components: { },
props: {
xmlContent: {
type: String,
reuquired: true,
default: '',
},
record: {
type: Object,
reuquired: false,
default: null,
},
isUpdate: {
type: Boolean,
reuquired: false,
default: false,
},
},
emits: ['exportXML'],
setup(props, { emit }) {
console.log(props);
let { xmlContent, record } = toRefs(props);
let stateData = reactive({
container: null,
xmlContents: ''
});
stateData.xmlContents = xmlContent.value;
console.log(stateData.categoryName);
onMounted(() => {
// 建模,官方文档这里讲的很详细
bpmnModeler = new BpmnModeler({
container: '#canvas',
// 添加控制板
propertiesPanel: {
parent: '#js-properties-panel',
},
additionalModules: [
// 左边工具栏以及节点
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModule,
// 右边的工具栏
CamundaPlatformPropertiesProviderModule,
CamundaExtensionModule,
{
translate: ['value', customTranslate],
},
],
moddleExtensions: {
camunda: camundaModdleDescriptor,
},
});
await initCanvas(stateData.xmlContents);
});
async function initCanvas(xml: string) {
try {
await bpmnModeler.importXML(xml)
} catch (err) {
console.error(err);
}
}
return {
initCanvas,
...toRefs(stateData)
};
},
});
</script>
<style lang="scss" scoped>
.containers {
position: absolute;
background-color: #ffffff;
width: 100%;
height: 100%;
}
#canvas {
width: 100%;
height: 100%;
}
.panel {
position: absolute;
right: 0;
top: 0;
width: 300px;
overflow-y: auto;
height: 100%;
}
.panel.hide {
width: 30px;
}
.bjs-container .bjs-breadcrumbs {
position: absolute !important;
top: -5px !important;
}
.bjs-powered-by {
display: none !important;
}
</style>DmnDesigner集成
集成代码集成代码.vue文件(SFC) Vue3为例 依赖项同, cpit-dmn-render
vue
<template>
<div style="background: #fff">
<div class="containers">
<div
id="canvas"
style="height: 90vh"
></div>
<div>
<div
class="panel"
id="properties"
></div>
</div>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, onMounted, toRefs } from 'vue';
import customTranslate from './translations/index';
// dmn-js 样式
import './assets/diagram-js.css';
import './assets/dmn-js-drd.css';
import './assets/dmn-js-decision-table-controls.css';
import './assets/dmn-js-decision-table.css';
import './assets/dmn-js-decision-table.css';
import './assets/dmn-js-literal-expression.css';
import './assets/dmn-js-shared.css';
import './assets/dmn-font/css/dmn.css';
import './assets/dmn-js-properties-panel.css';
import DmnModeler from 'dmn-js/lib/Modeler.js';
import propertiesPanelModule from 'dmn-js-properties-panel';
import drdAdapterModule from 'dmn-js-properties-panel/lib/adapter/drd';
import propertiesProviderModule from 'dmn-js-properties-panel/lib/provider/camunda/index.js';
import camundaModdleDescriptor from 'camunda-dmn-moddle/resources/camunda.json';
// (1) import DMN diagram
let dmnModeler: any = null;
// drag and drop DMN diagrams
export default defineComponent({
name: 'DmnDrawer',
components: { },
props: {
xmlContent: {
type: String,
reuquired: true,
default: '',
},
record: {
type: Object,
reuquired: false,
default: null,
},
isUpdate: {
type: Boolean,
reuquired: false,
default: false,
}
},
emits: ['exportDMN'],
setup(props, { emit }) {
let { xmlContent, record } = toRefs(props);
let stateData = reactive({
xmlContents: '',
isUpdate: false
});
stateData.xmlContents = ''
stateData.xmlContents = xmlContent.value;
stateData.isUpdate = props.isUpdate;
onMounted(() => {
importDMN(stateData.xmlContents);
});
async function importDMN(xml) {
dmnModeler = new DmnModeler({
container: '#canvas',
drd: {
propertiesPanel: {
parent: '#properties',
},
additionalModules: [
propertiesPanelModule,
propertiesProviderModule,
drdAdapterModule,
{
translate: ['value', customTranslate],
},
],
moddleExtensions: {
camunda: camundaModdleDescriptor,
},
},
});
// (1.2) import DMN 1.3 diagram
try {
// console.log(dmnModeler)
dmnModeler?.importXML(xml).then(() => {
// hack 编辑不允许修改id
let camundaId = document.getElementById('camunda-id')
if (stateData.isUpdate && camundaId) {
camundaId['disabled'] = true
}
});
} catch (err) {
console.log(err);
}
}
return {
...toRefs(stateData)
};
},
});
</script>
<style scoped>
#canvas {
font-family: Arial, Helvetica, sans-serif;
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
.font12 {
font-size: 12px;
}
#properties {
margin-top: 40px;
}
.containers {
position: absolute;
background-color: #ffffff;
width: 100%;
height: 100%;
}
.panel {
position: absolute;
right: 0;
top: 0;
width: 300px;
overflow-y: auto;
height: 100%;
}
</style>流程运行中集成调用第三方应用方式
脚本语言
groovy、JS等...
详情敬请期待...
RESTFul风格调用
详情敬请期待...
 前端开发框架
前端开发框架