Axios使用规范及示例

使用规范(介绍)
- 接口请求基于 axios 封装。
- 可在 src/utils/axios/index.ts 的 createAxios 函数的 requestOptions 中修改网络请求的全局配置。也可在调用时动态传参改变,比如:删除 get 请求的时间戳:joinTime:false、关闭接口返回格式的判断 isTransformResponse:false
export const getList = (data: any) => {
return defHttp.get(
{ url: Api.QueryMachine, params: data },
{ isTransformResponse: false, joinTime: false },
);
};- 接口使用时,参照 src/api/sys/index.ts 文件。
- 通过修改 env 文件的 VITE_APP_BASE_URL_PREFIX 属性,可给接口添加统一前缀。
- 通过修改 env 文件的 VITE_PROXY,可添加代理。
使用示例(重要:模块化使用axios)
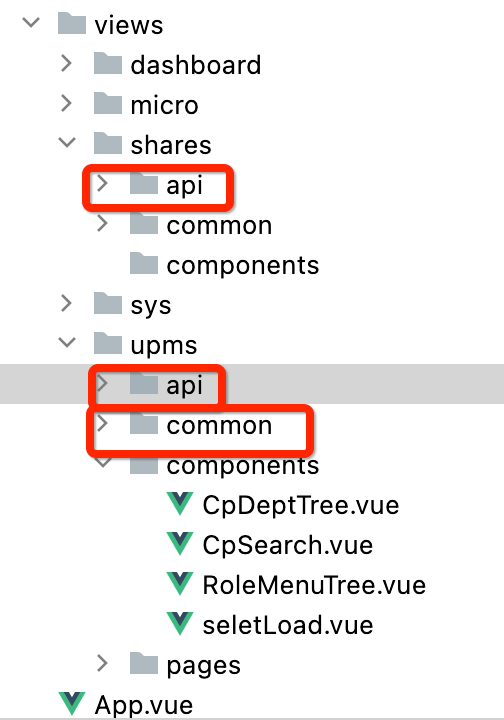
以upms模块为例 src/views/upms,在src/views/upms/common/http/index.ts中创建axios的继承
ts
// 以下方式使用axios,
// 1.满足不同模块的不同请求前缀
// 2.避免对其他模块依赖,满足模块一键迁移的需求
import { createAxios } from '/@/utils/axios';
import { loadEnv, warpperEnv } from '@build/index';
const { VITE_APP_BASE_URL_PREFIX } = warpperEnv(loadEnv());
export const sysPreFix = VITE_APP_BASE_URL_PREFIX + '/sys';
export const sysHttp = createAxios({
requestOptions: {
urlPrefix: sysPreFix,
},
});
export const downloadHttp = createAxios({
requestOptions: {
urlPrefix: sysPreFix,
isReturnNativeResponse: true,
},
responseType: 'blob',
}); 前端开发框架
前端开发框架