可能会遇到的问题
请尽量不要改动基础框架
业务开发可以尽量在views下开发,如:views/upms upms相关的所有功能均在upms目录下完成,
如遇到基础框架问题,可以联系架构部进行修复
好处:有利于基础框架升级,否则可能会遇到前后端无法兼容、版本升级困难的问题
如有需求对基础框架进行修改,请尽量将代码进行模块化处理
问题处理
vite 的按需加载的问题
shell
9:20:58 AM [vite] ✨ new dependencies optimized: element-plus/es, element-plus/es/components/container/style/css, element-plus/es/components/main/style/css, element-plus/es/components/header/style/css, element-plus/es/components/aside/style/css, ...and 18 more
9:20:58 AM [vite] ✨ optimized dependencies changed. reloading现象:由于 vite 是按需加载的,所以项目启动会很快,但是进入一个新的页面,使用了 element-plus 相关的组件时会出现以上的提示,同时页面会进行刷新
解决方案: vite 2.9.1 之后会第一次出现以上提示后会自动缓存,所以只需等待 reloading 完成即可,
注意:如果持续出现,则将相关的依赖在 vite.config.ts 中配置 optimizeDeps.include,进行强制预加载
什么时候复现
- 项目首次安装依赖时会出现
- 任意依赖升级后会出现
进行代码下拉或者上传可能会出现代码回滚
- 现象:新增文件丢失(实际被 git 暂存),或者已修改文件被回滚
- 解决方案:
- 使用
git stash list查看缓存的代码,
- 使用
shell
stash@{0}: WIP on master: 049d078 added the index file
stash@{1}: WIP on master: c264051 Revert "added file_size"
stash@{2}: WIP on master: 21d80a5 added number to log- 找回被暂存的代码:
git stash apply stash@{1}自行判断哪个是被缓存的代码
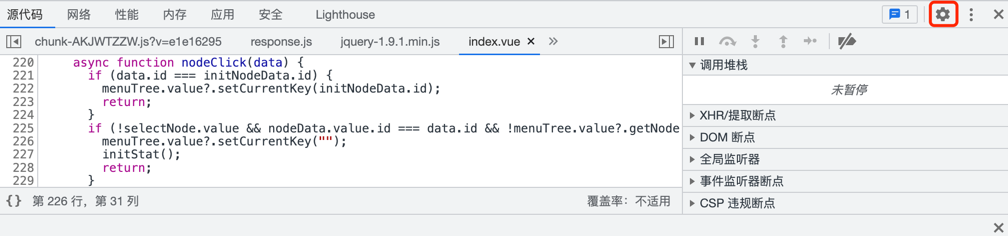
使用Chrome DevTools进行Debugger时无法准确定位到代码
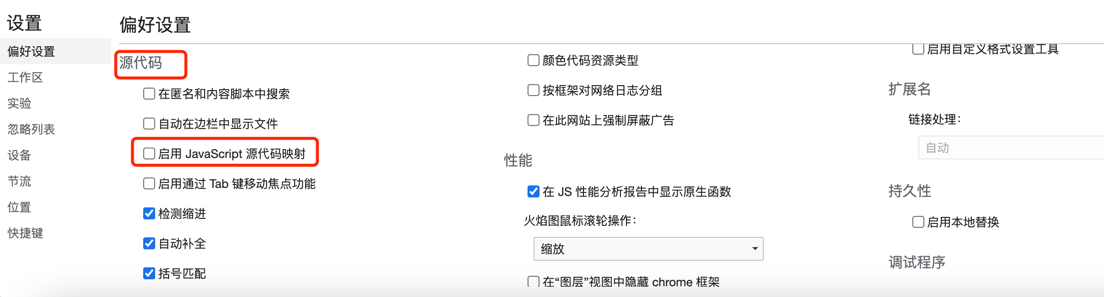
修改:Chrome DevTools - 右上角设置按钮 - 偏好设置() - 源代码 - 启动JavaScript源代码映射 不选中 

 前端开发框架
前端开发框架