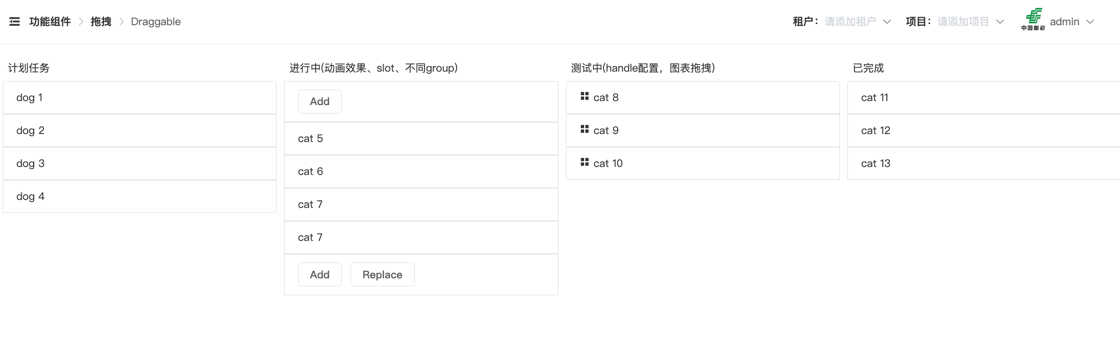
拖拽组件
示例位置
src/views/demo/pages/drag/vueDraggable.vue
说明
项目中集成了vue.draggable.next
安装
pnpm i vuedraggable@next
使用示例

添加强制加载
vite.config.ts
ts
optimizeDeps: {
include: [
'vuedraggable',
]
}示例
vue
<template>
<div>
<h3 class="p-2">计划任务</h3>
<draggable
style="border: 1px"
class="list-group"
:list="list1"
@start="drag = true"
@end="drag = false"
group="people"
:clone="cloneDog"
@change="log"
item-key="id"
>
<template #item="{ element }">
<div class="list-group-item">
{{ element.name }}
</div>
</template>
</draggable>
</div>
<div>
<h3 class="p-2">进行中</h3>
<draggable
class="dragArea list-group"
:list="list2"
@start="drag = true"
@end="drag = false"
group="people"
@change="log"
item-key="id"
>
<template #item="{ element }">
<div class="list-group-item">
{{ element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const drag = ref(true);
const list1 = ref([
{ name: 'dog 1', id: 1 },
{ name: 'dog 2', id: 2 },
{ name: 'dog 3', id: 3 },
{ name: 'dog 4', id: 4 },
]);
const list2 = ref([
{ name: 'cat 5', id: 5 },
{ name: 'cat 6', id: 6 },
{ name: 'cat 7', id: 7 },
]);
</script>属性说明
- 属性:list 类型:[] - 绑定 draggable 列表数据
- 属性:item-key 类型:string - 绑定 list数组中对象的 唯一值,如:id
- 属性:group 类型:string|obj<{name: string, }>
- 多个 draggable 共用 一个group,则这些draggable组件的列表数据可以互相拖拽
- :group="{ name: 'people', pull: 'clone', put: false }"
- pull: clone 可以从 该draggable数组中clone数据;true 将该draggable数组中的数据移动到另一个数组
- put: false 不能向该draggable数组中拖入数据 默认为true
- 属性:handle 类型:string,使用item中的class进行拖拽控制,如下示例:只能通过SysIcon进行拖拽
vue
<draggable
class="dragArea list-group"
:list="list3"
@start="drag = true"
@end="drag = false"
group="people"
handle=".handle"
@change="log"
item-key="id"
>
<template #item="{ element }">
<div class="list-group-item">
<SysIcon type="Menu" class="handle" />
{{ element.name }}
</div>
</template>
</draggable>- 属性:componentData 类型:obj ,
:componentData="{ type: 'transition', name: 'flip-list'}"- type: 'transition' 动画
- name: 'flip-list' 类似于class
- 动画效果
.flip-list-move {
transition: transform 0.5s;
}
.no-move {
transition: transform 0s;
}- footer slot 页脚插槽
<template #footer>
<div
class="btn-group list-group-item"
role="group"
aria-label="Basic example"
key="footer"
>
<button class="btn btn-secondary" @click="add">Add</button>
<button class="btn btn-secondary" @click="replace">Replace</button>
</div>
</template>- header slot 页头插槽
<template #header>
<div class="btn-group list-group-item" role="group">
<el-button class="btn btn-secondary" @click="add">Add</el-button>
</div>
</template>可能存在的错误
- 1、错误:
[Vue warn]: Missing required prop: "itemKey":- 解决:需要填加 item-key="id" 其中id为:list绑定列表中对象的唯一值,如下:
ts
const list2 = ref([
{ name: 'cat 5', id: 5 },
{ name: 'cat 6', id: 6 },
{ name: 'cat 7', id: 7 },
])- 2、错误:
draggable element must have an item slot- 解决:在draggable标签内必须存在#item的slot
vue
<template #item="{ element }">
<div class="list-group-item">
{{ element.name }}
</div>
</template>- 3、错误:
TypeError: Cannot set properties of null (setting '__draggable_context')- 现象:配置动画时出现报错,目前在4.1.0版本会出现,github中有相关issues
- 解决:临时 删除 tag="transition-group"
 前端开发框架
前端开发框架