批量上传预览BasicUpload
基于 el-upload 进行二次封装
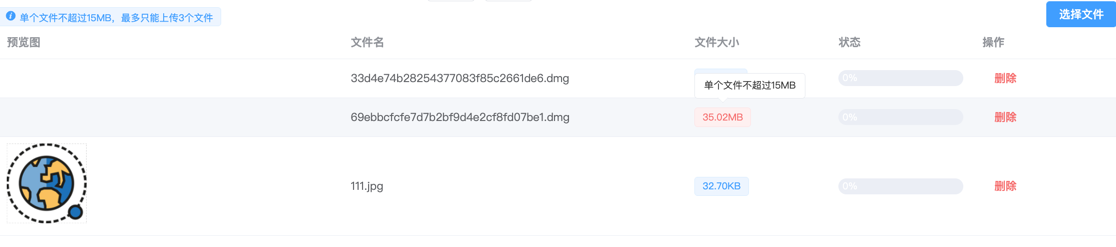
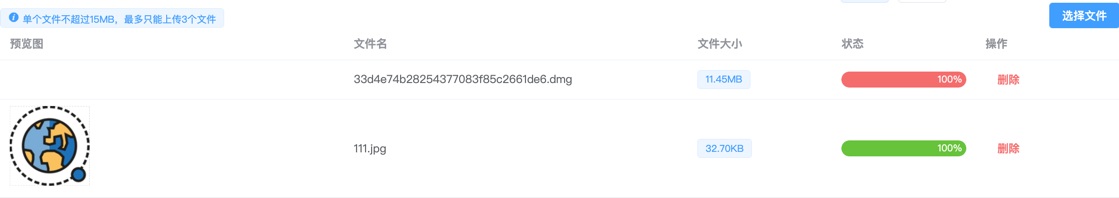
效果


属性及事件
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | UploadFile[] | [] | 文件列表绑定数据,支持对文件列表的操作,触发上传后,每个文件的上传状态会被写入到对应的 UploadFile 对象中 |
| buttonText | string | 选择文件 | 选择文件的按钮标题 |
| helpText | string | '' | 自定义提示信息,默认为'',显示: 单个文件不超过xxMB,最多只能上传xx个文件,只能上传xx格式文件 |
| maxSize | number | 2 | 单位MB,文件最大多少MB |
| maxNumber | number | Infinity(不限制) | 最大数量的文件,Infinity不限制 |
| accept | string[] | [] | 支持选择的文件格式,参考el-upload的accept参数,数组类型 |
| multiple | boolean | true | 支持多文件上传,默认多文件上传 |
| api | PromiseFn | null | 文件上传Promise方法,后续详述方法示例 |
| @errorFiles | 事件 | 用于监听超过maxSize的文件列表,满足用户自定义监听的需求 | |
| $ref.uploadAction() | 触发上传 | 用户通过 调用uploadAction()触发组件上传事件 |
使用说明
使用示例
- Vue示例
vue
<template>
{{ fileList2 }}
<el-button @click="f">上传</el-button>
<el-button @click="f1">修改</el-button>
<BasicUpload
:api="batchUpload"
ref="upload"
:max-size="15"
:max-number="3"
v-model="fileList2"
@errorFiles="errorFiles"
/>
</template>
<script setup lang="ts">
import { BasicUpload } from '/@/components/sys/BasicUpload';
import { ref } from 'vue';
import { batchUpload } from '/@/views/demo/api/BatchUpload';
const fileList2 = ref([]);
const upload = ref<typeof BasicUpload | null>(null);
function errorFiles(value) {
console.log(value);
}
function f1() {
// 删除文件
fileList2.value.pop()
}
function f() {
// 调用组件上传功能
upload.value?.uploadAction();
/**
* 上传File
* uid: 1671778009776
* lastModified: 1637736699322
* lastModifiedDate: Wed Nov 24 2021 14:51:39 GMT+0800 (中国标准时间) {}
* name: "111.jpg"
* size: 33481
* type: "image/jpeg"
* webkitRelativePath: ""
*/
}
</script>
<style scoped></style>- api示例
ts
import { demoHttp } from '/@/views/demo/common/http';
import { AxiosRequestConfig } from 'axios';
enum Api {
uploadBase = '/upload', // 整体项目root级
}
/**
* 上传文件
* @param params 文件file
* @param onUploadProgress 上传进度方法
* @constructor
*/
export const batchUpload = (params: any, onUploadProgress: void | null = null) => {
const config: AxiosRequestConfig = {
url: `${Api.uploadBase}`,
params,
};
if (onUploadProgress) {
// 用于显示文件上传进度
config.onUploadProgress = onUploadProgress;
}
return demoHttp.post(config, { isTransformResponse: false });
// 配置 isTransformResponse: false后,系统不处理正常或异常的返回结果,由用户自行控制、使用
// 如果不写或者设置为true 则只有上传成功信息会写入response
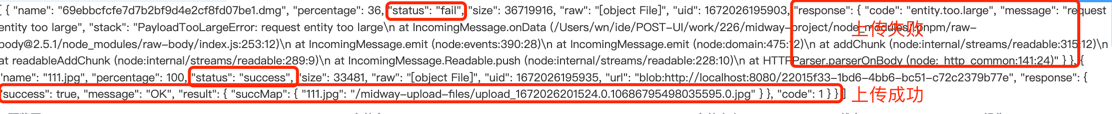
};上传文件到后端后,文件列表内容说明

- status: 上传成功 success; 上传失败 fail
- percentage: 上传进度
- response:文件上传后的返回值
- 配置{ isTransformResponse: false }后,失败的信息会被写入response
后端接口示例,使用form的方式上传文件,
- Java示例,如果是Java,采用(MultipartFile file)接收文件
java@PostMapping(value = "/upload") public String upload( MultipartFile file, HttpServletRequest request) { return { code: 1, result: url } }- node示例
ts@Post('/upload') @ApiBody({ description: 'hello file' }) async batchUploadPost(@File() file) { console.log(file); const name = file.filename; const tmpUrl = join( '/midway-upload-files', file.data.split('/midway-upload-files')[1] ); return { success: true, message: 'OK', result: { succMap: { [name]: tmpUrl } }, code: 1, }; }
 前端开发框架
前端开发框架