密码强度校验
介绍
基于 zxcvbn 封装,zxcvbn是一个受密码破解启发而来的密码强度估算器。它通过模式匹配和保守估计,大概可以识别大约30K个左右的常规密码。
封装说明
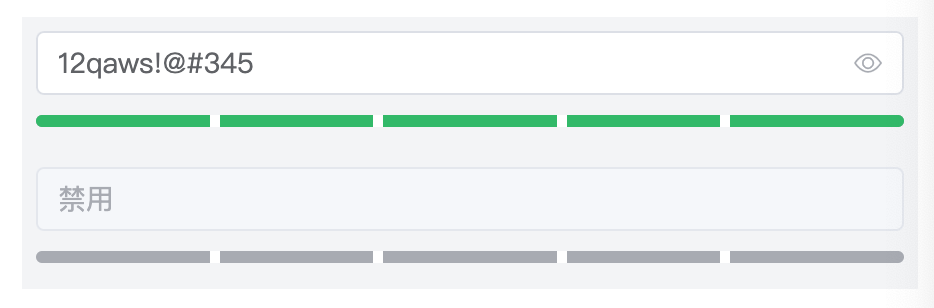
二次封装使用zxcvbn().guessesLog10的得分进行分段,将0-15分分为5段,得分0、1、2、3、4以进度条的形式在页面中进行展示,如下图
效果

示例位置
src/views/demo/pages/comp/strength-meter/index.vue
属性说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| placeholder | string | '默认' | 输入框提示内容 |
| disabled | boolean | false | 是否禁用输入框 |
| v-model | string | '' | 双向绑定数据 |
el-input的属性和事件可以直接使用,如:clearable
事件
- @score-change 参数 当前密码分数,0、1、2、3、4,5个分段
使用示例
vue
<template>
<div class="flex pt-4 justify-center">
<div class="w-128 bg-gray-100">
<StrengthMeter @score-change="scoreChange" v-model="inputValue" clearable />
<StrengthMeter placeholder="禁用" disabled />
</div>
</div>
</template>
<script setup lang="ts">
import { StrengthMeter } from '/@/views/demo/components/StrengthMeter';
import { ref } from 'vue';
const inputValue = ref();
function scoreChange(value) {
console.log(value);
console.log(inputValue.value);
}
</script>
<style scoped></style> 前端开发框架
前端开发框架