富文本编辑器
简介
集成使用tinymce
安装组件
注意:tinymce v6版本以上与tinymce v5不兼容
shell
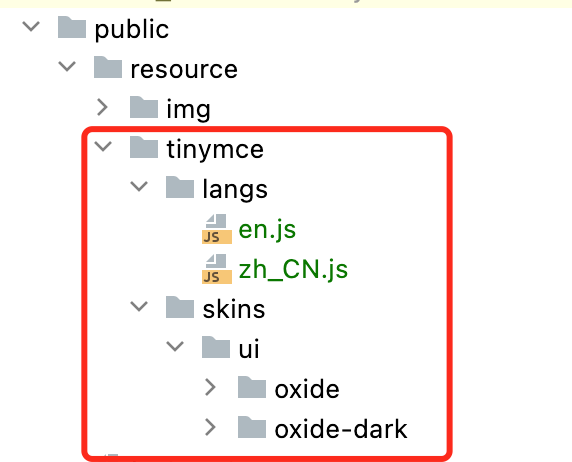
pnpm i tinymce@5.10.2语言及皮肤配置(必须配置,否则报错)

二次封装组件
路径: src/views/demo/components/Tinymce
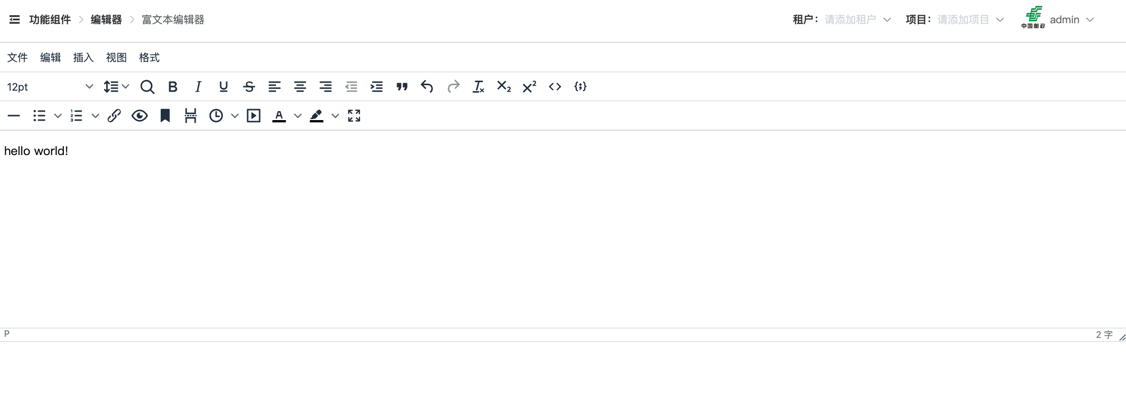
使用、示例
 示例路径:
示例路径: src/views/demo/pages/editor/tinymce
vue
<template>
<TinymceEditor
v-model="value"
@change="handleChange"
:upload-func="postUpload"
width="100%"
/>
</template>
<script setup lang="ts">
import { TinymceEditor } from '/@/views/demo/components/Tinymce';
import { ref } from 'vue';
import { postUpload } from '/@/views/demo/api/CpitUser';
const value = ref('hello world!');
function handleChange(value: string) {
console.log(value);
}
</script>
<style scoped></style>参数说明,前端示例
- v-model: 富文本内容
- @change: 内容变化事件
- :upload-func:类型 Function, 上传方法
- 前端示例ts
export const postUpload = (params: any) => demoHttp .post({ url: `${Api.uploadBase}`, params, }) .then((url) => { console.log('data', url); // 处理数据 return new Promise(function (resolve) { resolve(url); }); }); - 说明,:upload-func绑定的方法,以form的形式提交数据,form参数包含 file和filename参数,其中file是一个文件对象ts
let param = new FormData(); //创建form对象 param.append('file', blobInfo.blob()); //为创建的form对象增加上传的文件 param.append('filename', blobInfo.filename()); //如果需要上传其他字段,在这里增加 if (uploadFunc) { uploadFunc(param).then((data) => { // 上传成功后,调用success函数传入图片地址 console.log(data); success(data); }); } - 参数说明 file和filename参数
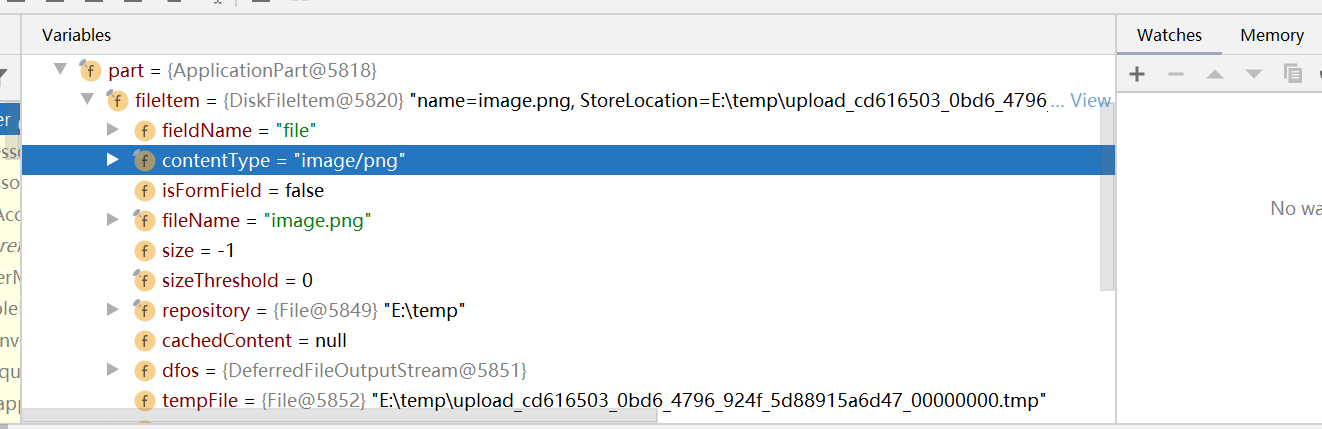
- file: 文件对象,后端接口对象内容(Java)

- filename: 字符串 文件名 后端接口可接可不接
- file: 文件对象,后端接口对象内容(Java)
- :upload-func接收的返回值: 图片url,如果不是,则需要自行处理,并返回Promise,如:ts
export const postUpload = (params: any) => demoHttp .post({ url: `${Api.uploadBase}`, params, }) .then((url) => { console.log('data', url); // 处理数据,返回给二次封装组件 return new Promise(function (resolve) { resolve(url); }); });
- 前端示例
- :upload-func后端对接示例
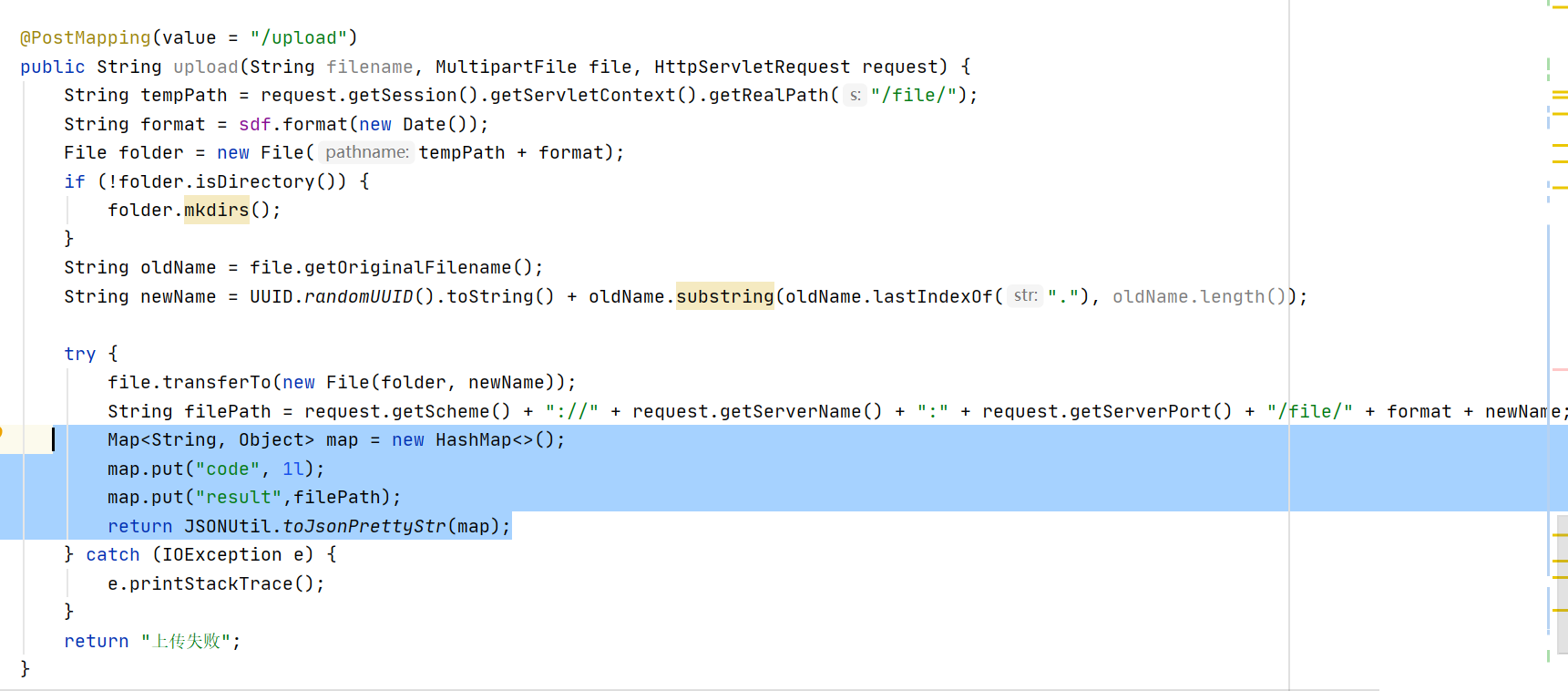
后端代码

整体示意
@PostMapping(value = "/upload") public String upload(String filename, MultipartFile file, HttpServletRequest request) { return { code: 1, result: url } }
微前端子应用中使用tinymce注意事项
问题:当作为子应用,页面被嵌入到主应用中时,编辑器无法被渲染
原因是子应用的css文件在主应用中无法被加载
解决: 在子应用中的index.html文件中添加css文件引入
<link rel="stylesheet" type="text/css" href="/resource/tinymce/skins/ui/oxide/content.inline.min.css"></link><link rel="stylesheet" type="text/css" href="/resource/tinymce/skins/ui/oxide/content.min.css"></link><link rel="stylesheet" type="text/css" href="/resource/tinymce/skins/ui/oxide/content.mobile.min.css"></link><link rel="stylesheet" type="text/css" href="/resource/tinymce/skins/ui/oxide/skin.min.css"></link><link rel="stylesheet" type="text/css" href="/resource/tinymce/skins/ui/oxide/skin.mobile.min.css"></link>
 前端开发框架
前端开发框架