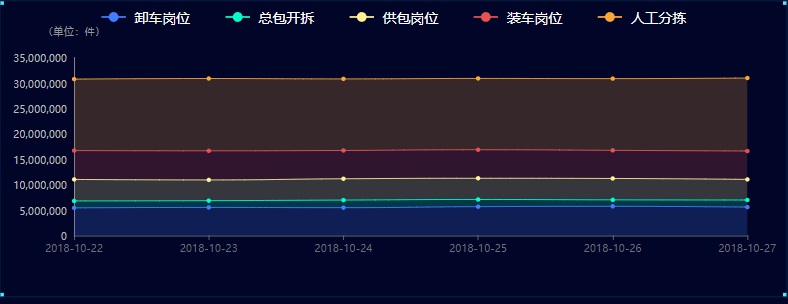
折线图使用示例(仅供参考)
- 1.表现形式

- 2.配置
js
// 接口数据
const res = {
data: [
[5465388,5544644,5506146,5699784,5759154,5612696],
[1360893,1332286,1488429,1411813,1280958,1393888],
[4229706,4084224,4191694,4169820,4205054,4051352],
[5682314,5725251,5567467,5615591,5533409,5583233],
[14056751,14230279,14089712,14032201,14119672,14371058]
],
xData: ["2018-10-22","2018-10-23","2018-10-24","2018-10-25","2018-10-26","2018-10-27"]
}
// 图表配置
option = {
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(29,30,121,0.70)',
borderColor: 'rgba(29,30,121,0.70)',
padding: 0,
extraCssText: 'background: rgba(29,30,121,0.70)',
formatter: function (params) {
let html = ` <p style='background: #0C4D91;border-radius: 4px 4px 0 0; text-indent:9px;line-height: 30px;font-size: 16px; color: #FFFFFF;'>
${params[0].name}</p>`;
params.forEach((item) => {
html +=
'<p style="margin-left:9px;margin-right:9px;line-height: 30px">' +
'<span style="display:inline-block;margin-right:4px;border-radius:50%;width:10px;height:10px;left:5px;background-color:' +
item.color +
'"></span>' +
'<span style="font-size: 16px; color: #23D5FF;">' +
item.seriesName +
' : </span>' +
'<span style="font-size: 16px; color: #ffffff;">' +
item.value +
'</span>' +
'</p>';
});
return html;
},
},
legend: {
data: ['卸车岗位', '总包开拆', '供包岗位', '装车岗位', '人工分拣'],
itemWidth: 28, // 图例标记的图形宽度。
itemHeight: 14, // 图例标记的图形高度。
itemGap: 40, // 图例每项之间的间隔。
textStyle: {
fontSize: 16,
color: '#ffffff',
padding: [0, 5],
},
},
grid: {
left: '80',
right: '40',
bottom: '50',
top: '60',
containLabel: false,
},
xAxis: [
{
type: 'category',
boundaryGap: false,
data: res.xData,
},
],
yAxis: {
name: '(单位:件)',
type: 'value',
nameTextStyle: {
padding: [0, 0, 10, 0],
},
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: '#979797',
type: 'solid',
width: 1,
},
},
axisLabel: {
interval: 0,
color: '#bbbbbb',
fontSize: 12,
},
},
series: [
{
name: '卸车岗位',
type: 'line',
stack: 'Total',
smooth: true,
symbol: 'circle',
symbolSize: 5,
color: '#437DFF',
areaStyle: {
opacity: 0.2,
color: '#437DFF',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
},
lineStyle: {
width: 1,
},
emphasis: {
focus: 'series',
},
data: res.data[0],
},
{
name: '总包开拆',
type: 'line',
stack: 'Total',
color: '#03FFC8',
smooth: true,
symbol: 'circle',
symbolSize: 5,
areaStyle: {
opacity: 0.2,
color: '#03FFC8',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
},
emphasis: {
focus: 'series',
},
lineStyle: {
width: 1,
},
data: res.data[1],
},
{
name: '供包岗位',
type: 'line',
smooth: true,
stack: 'Total',
symbol: 'circle',
symbolSize: 5,
color: '#FFF092',
areaStyle: {
opacity: 0.2,
color: '#FFF092',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
},
lineStyle: {
width: 1,
},
emphasis: {
focus: 'series',
},
data: res.data[2],
},
{
name: '装车岗位',
type: 'line',
stack: 'Total',
smooth: true,
symbol: 'circle',
symbolSize: 5,
color: '#E65152',
areaStyle: {
opacity: 0.2,
color: '#E65152',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
},
lineStyle: {
width: 1,
},
emphasis: {
focus: 'series',
},
data: res.data[3],
},
{
name: '人工分拣',
type: 'line',
stack: 'Total',
color: '#fea635',
smooth: true,
symbol: 'circle',
symbolSize: 5,
areaStyle: {
opacity: 0.2,
color: '#fea635',
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
},
lineStyle: {
width: 1,
},
emphasis: {
focus: 'series',
},
data: res.data[4],
},
],
} 前端开发框架
前端开发框架