新手专区
为应用配置表单
1. 模块添加
参阅:npm包的获取和使用
拖拽表单
步骤:
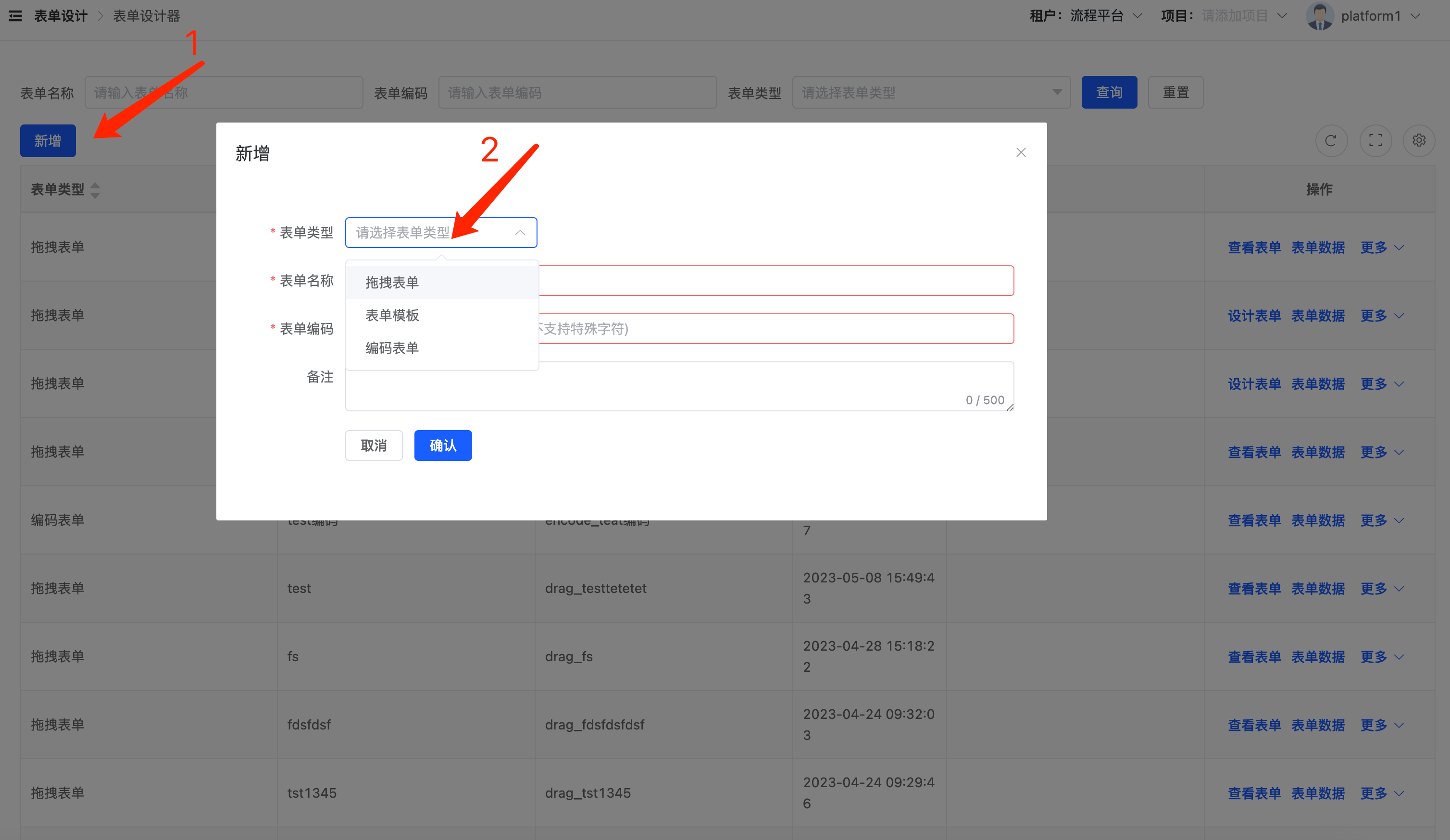
1. 表单设计中新建一个表单类型为拖拽表单的表单;
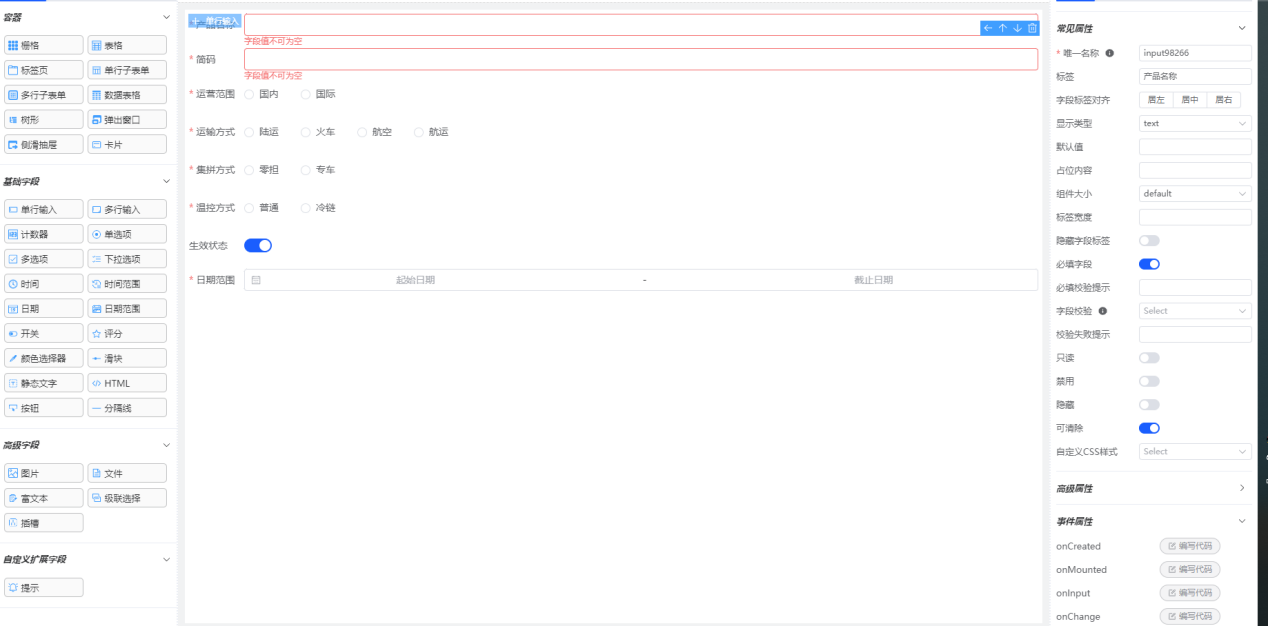
2. 设计业务需要的拖拽表单;
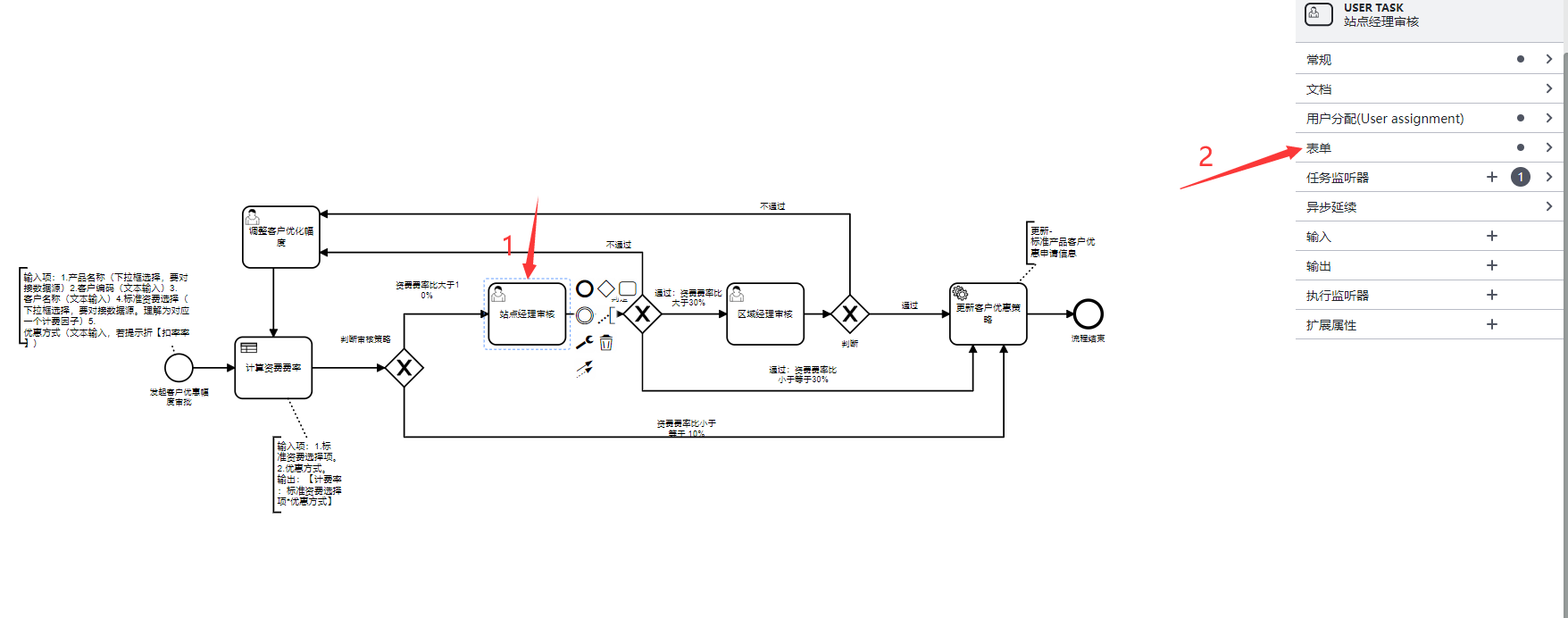
3. 在业务流程图中为用户任务配置表单。
详情参阅:

新建表单示例

设计表单

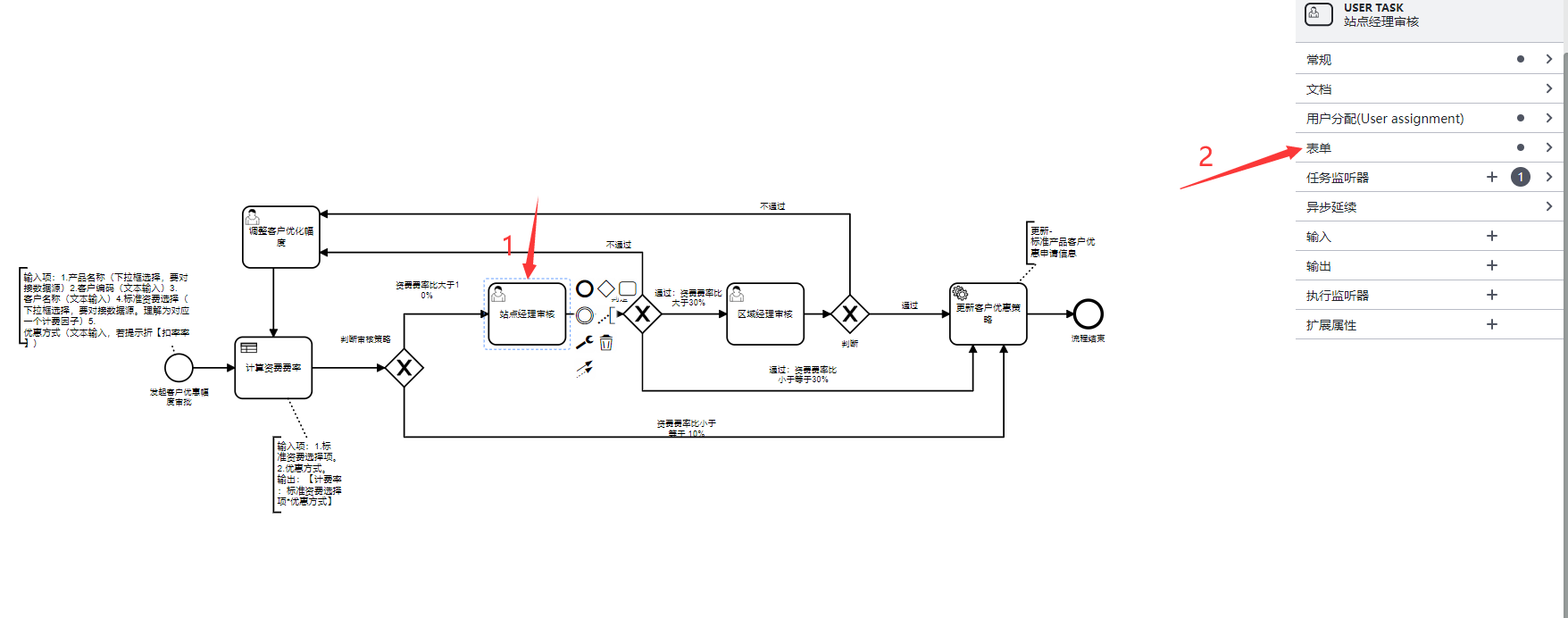
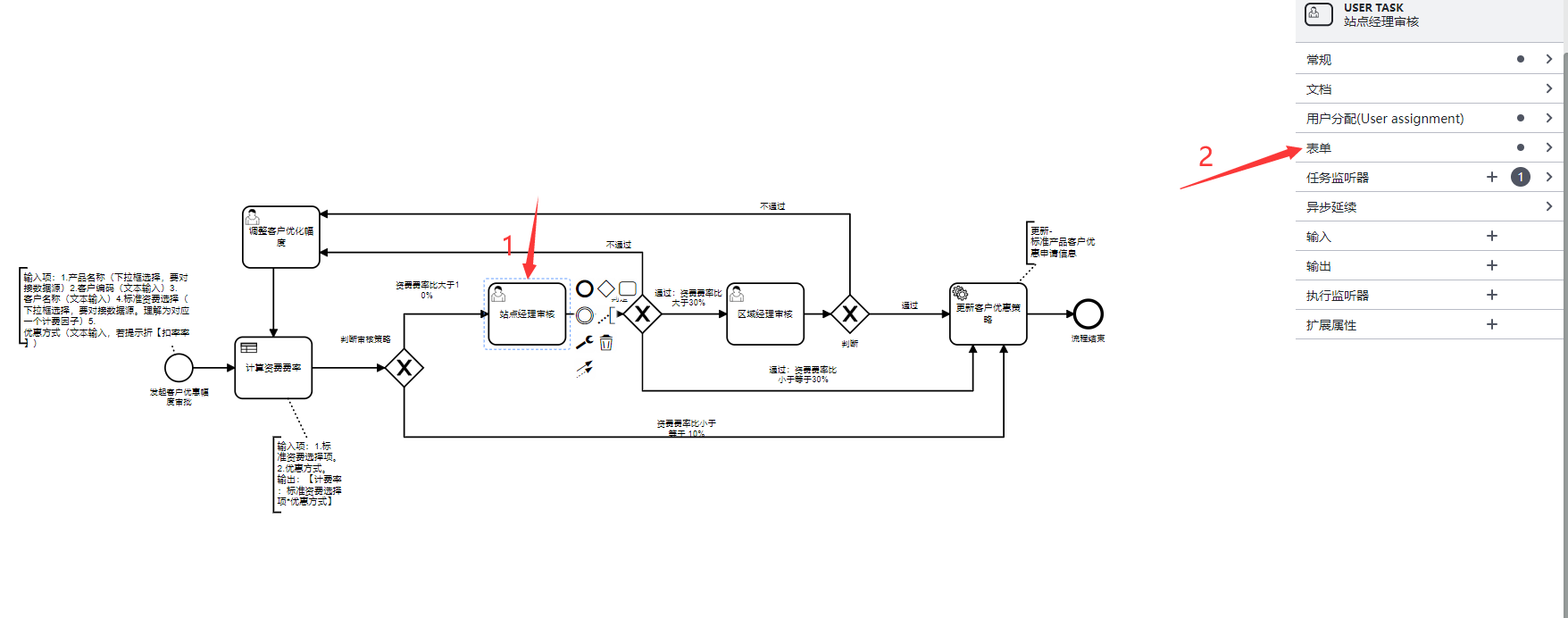
配置表单
编码表单
步骤:
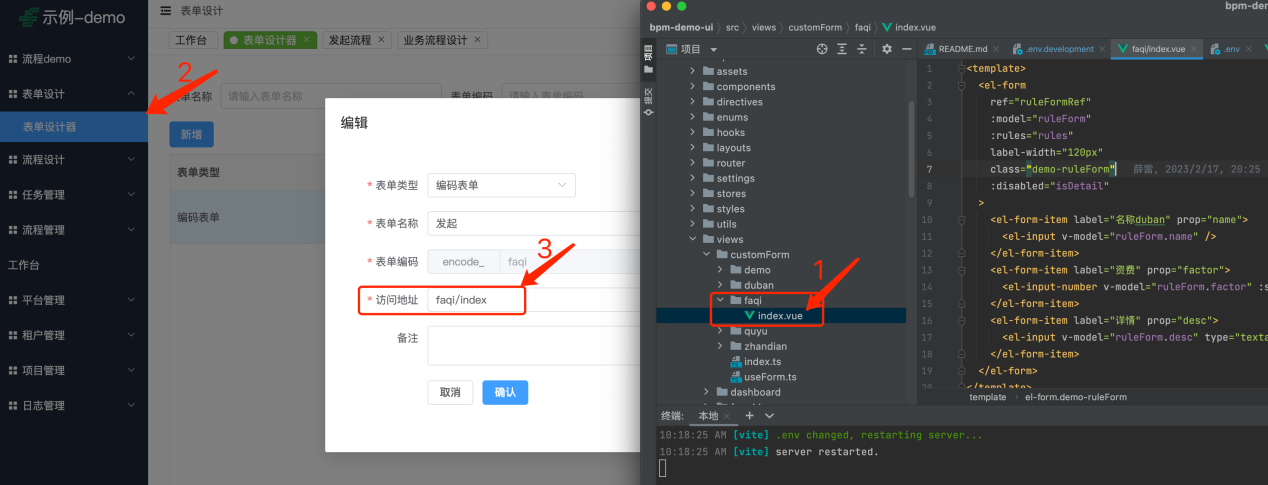
1. 表单设计中新建一个表单类型为编码表单的表单。注意:访问地址是代码路径【views/customForm】下的需要配置表单的相对子路径;
2. 编码开发需要的编码表单;
3. 在业务流程图中为用户任务配置表单。
详情参阅:

新建表单示例
vue
<template>
<el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="120px"
class="demo-ruleForm"
:disabled="isDetail"
>
<el-form-item label="名称duban" prop="name">
<el-input v-model="ruleForm.name" />
</el-form-item>
<el-form-item label="资费" prop="factor">
<el-input-number v-model="ruleForm.factor" :step="0.1" :max="10" />
</el-form-item>
<el-form-item label="详情" prop="desc">
<el-input v-model="ruleForm.desc" type="textarea" />
</el-form-item>
</el-form>
</template>
<script lang="ts" setup>
import { reactive, ref, defineExpose, toRefs, defineProps } from 'vue';
import type { FormInstance, FormRules } from 'element-plus';
import { useCustomFormEvent } from '../useForm';
const emit = defineEmits(['form']);
const ruleFormRef = ref<FormInstance>();
// 表单全部的数据
const ruleForm = ref({
name: '',
desc: '',
factor: 0,
});
// 表单存库的数据
const warehouseData = ref({ name: '' });
// 表单中带有label的数据
const labelData = ref({ name: { label: '名称' } });
const props = defineProps({
formValue: {
type: Object,
required: false,
},
isDetail: {
type: Boolean,
required: false,
},
});
const rules = reactive<FormRules>({
name: [{ required: true, message: 'Please input Activity name', trigger: 'blur' }],
desc: [{ required: true, message: 'Please input activity form', trigger: 'blur' }],
factor: [{ required: true }],
});
console.log(props);
console.log(props.formValue);
const { formValue } = toRefs(props);
console.log(formValue);
// ruleFormRef dom上的ref formValue用于表单回显 ruleForm用于表单初始化赋值
const { submitForm } = useCustomFormEvent(
ruleFormRef,
formValue,
ruleForm,
warehouseData,
labelData,
emit,
);
defineExpose({
submitForm,
});
</script>表单编码-示例代码

图5.1.2.3 配置表单
自建表单
步骤:
1. 编码实现表单功能页面;
2. 调用SDK接口bpmDefinitionService.getFormDetail();获取用户任务表单配置信息;
3. 实现表单渲染已经调用SDK接口执行流程发起、审核等。
详情参阅:

配置表单
【注意】:流程服务中心2023年度接入项目建议使用
为流程配置审核人
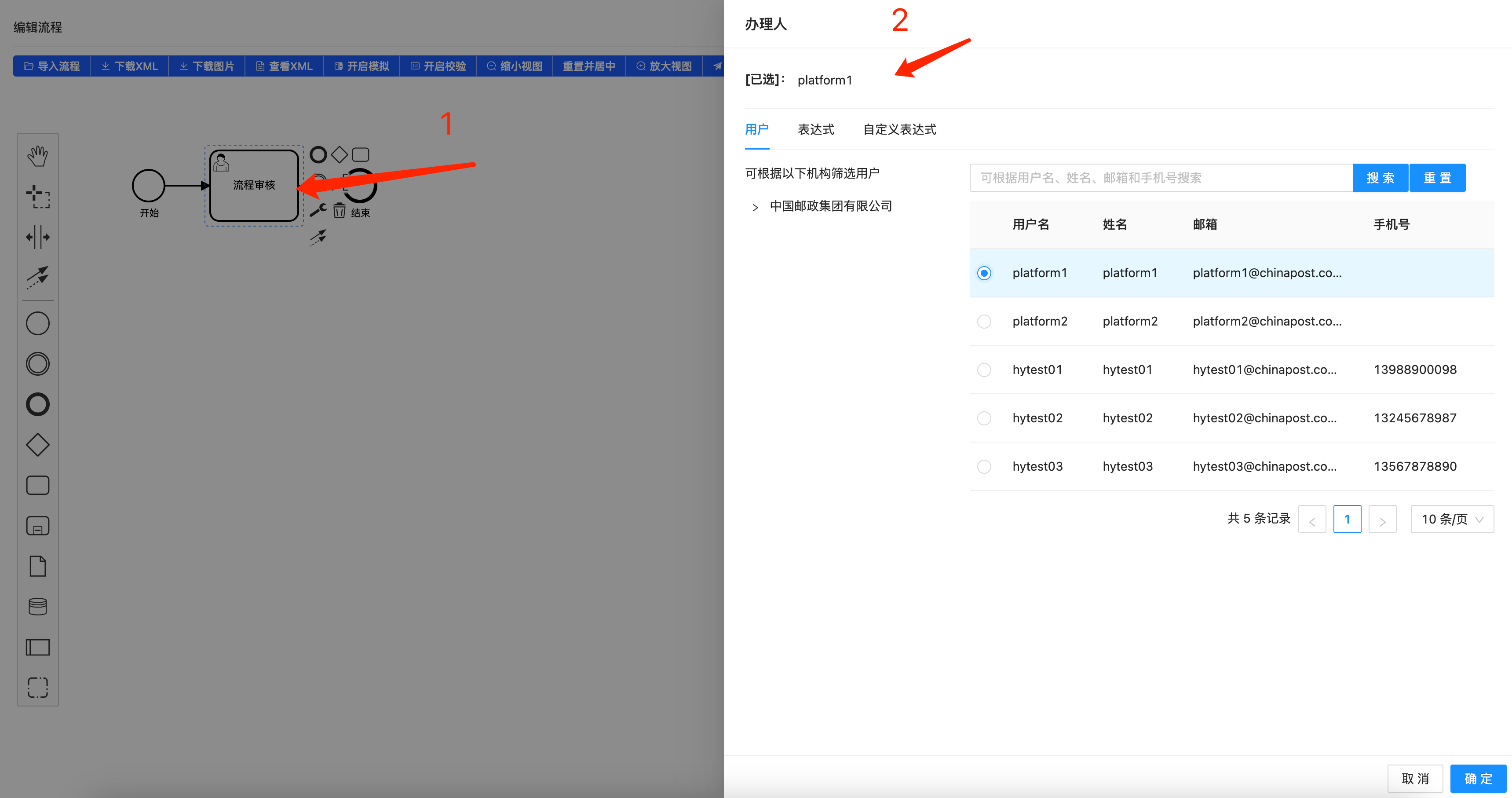
办理人(指派人)
将用户任务直接分配给一个给定的用户,规则为U${userId},U打头拼接用户id,如U1607274369064247297。
查询待办任务时,如果办理人与或候选组或候选用户同时配置时会按照指定的办理人查询。

配置-用户分配-办理人
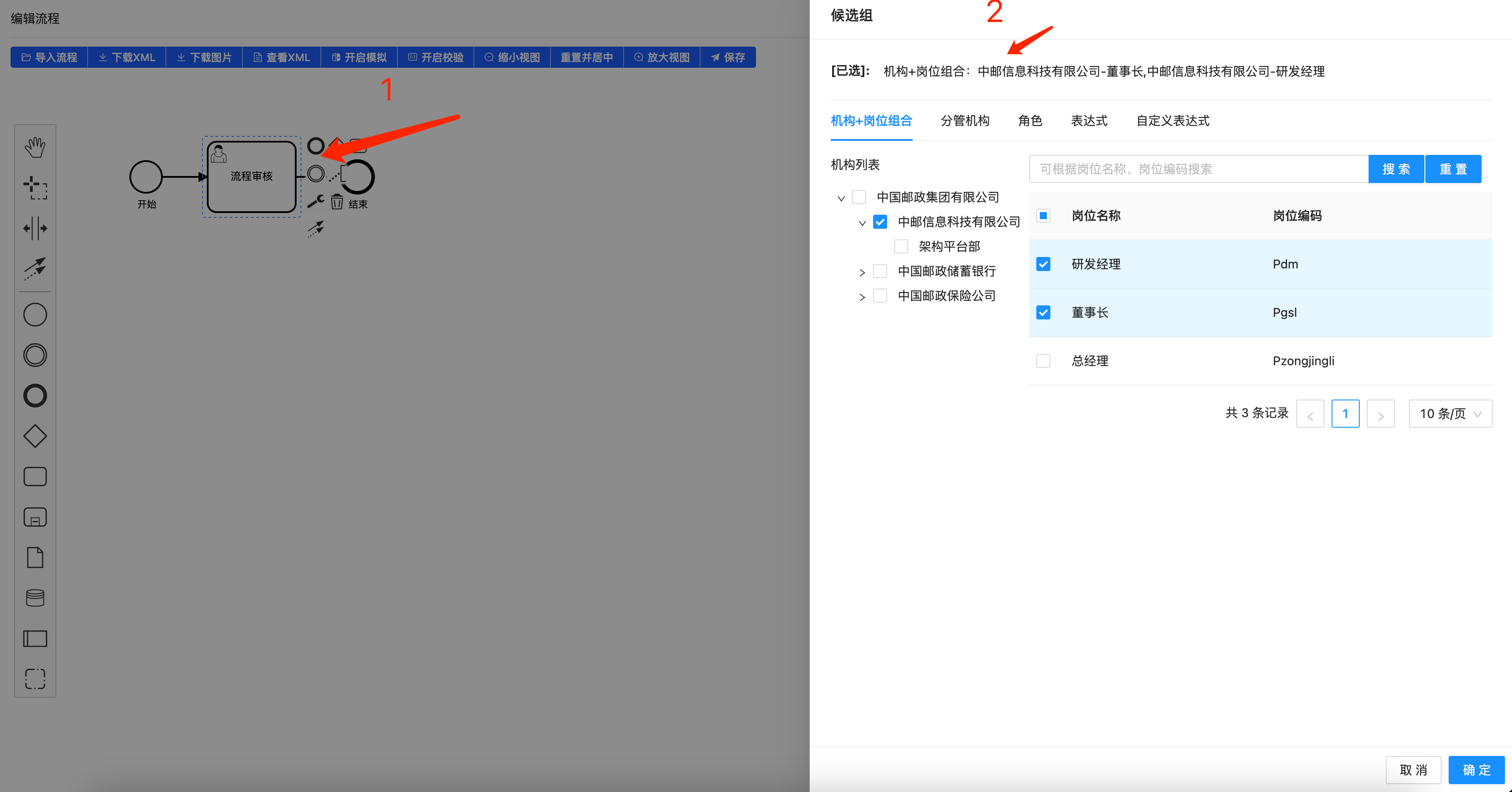
候选组
将用户任务指派给一个或多个候选组,多个组用英文逗号分割,单个组的规则如下:
D${departmentId}P${postId}, D拼接部门(组织)唯一标识,拼接P,拼接岗位唯一标识,如D1589505701389516801Pgsl;如果涉及到将任务分配给到分管某个部门的领导,则用户系统里分管领导的岗位唯一标志必须是chargeLeader,完整候选组的demo为D1589505701389516801PchargeLeader。
R${roleId},R拼接角色唯一标识,如Rprocess_id_tenantOrdinary。
查询待办任务时,如果和办理人同时配置会按照指定的办理人查询。

配置-用户分配-候选组
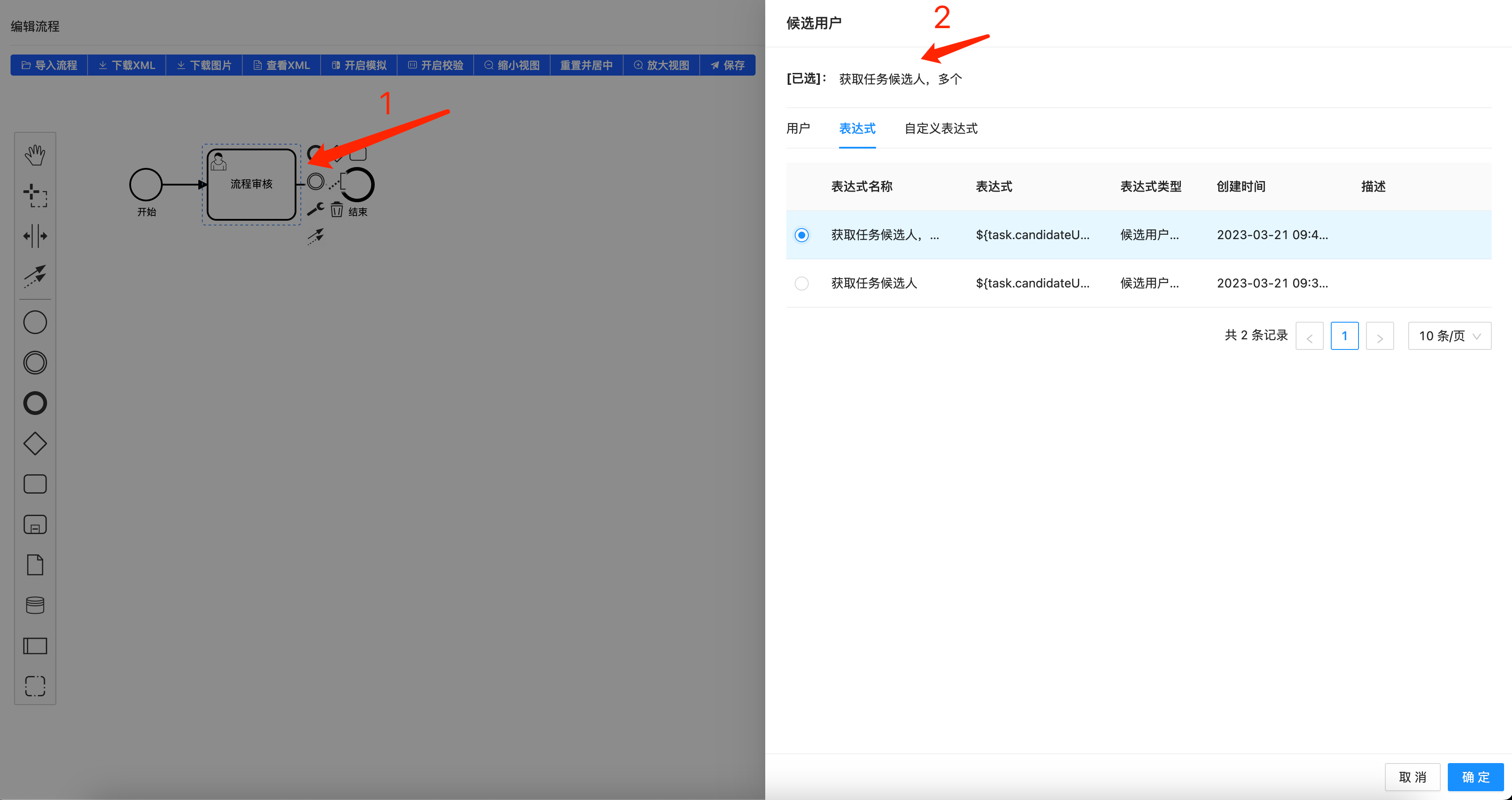
候选用户
将用户任务直接分配给1个或多个候选用户,用英文逗号,如U1607274369064247297。
查询待办任务时,如果与办理人同时存在时会按照指定的办理人查询。

配置-用户分配-候选用户
 流程服务平台
流程服务平台